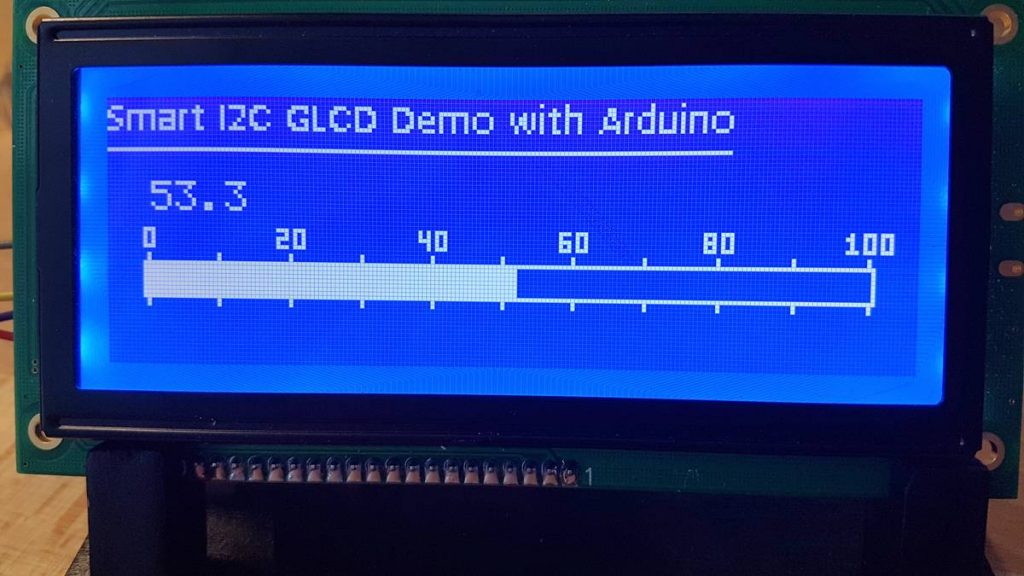
Das Smart I2C Graphic LCD kommt inzwischen öfter am Arduino zum Einsatz, wodurch Arduino-Projekte leicht mit graphischen Ausgaben bereichert werden können.
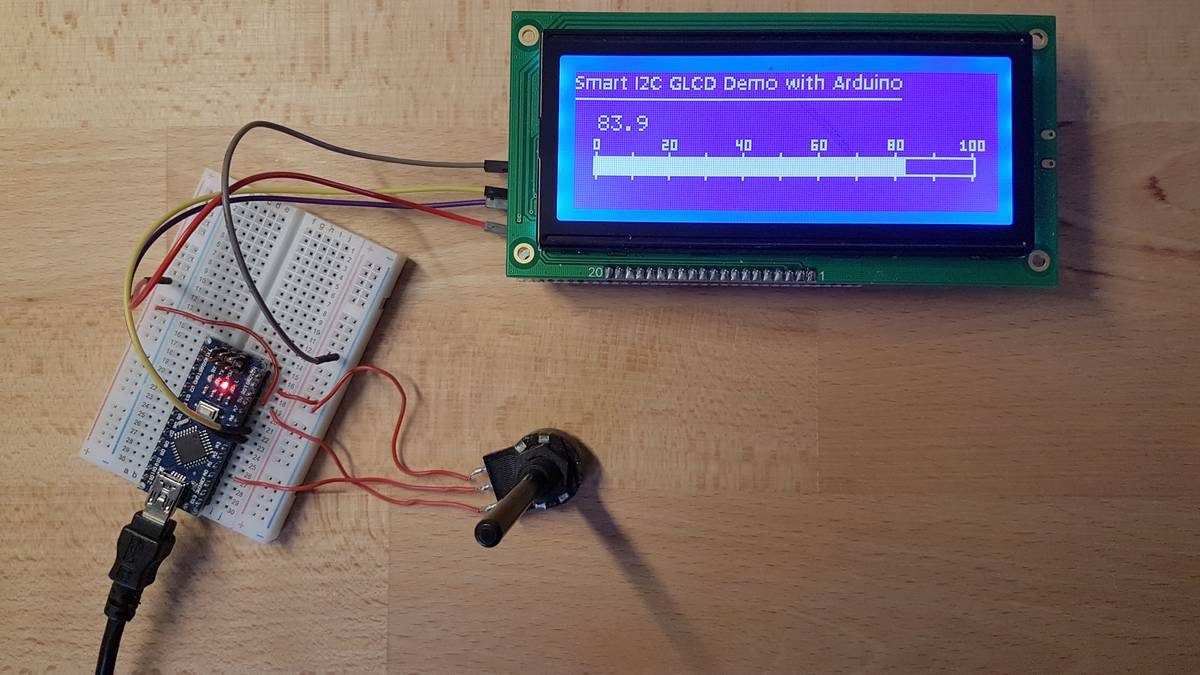
Hier ein einfaches Beispiel: Ein Analogwert – in diesem Fall ein Potentiometer zwischen Masse und Betriebsspannung – wird mit dem ADC ausgelesen und als horizontaler Balken angezeigt.

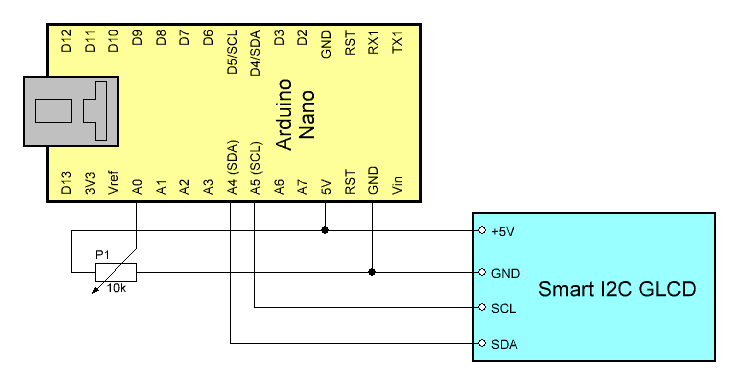
Hardware
Für diese Demo verwende ich einen Arduino Nano. Der Aufbau lässt sich schnell auf einer kleinen Lochraster-Platine realisieren. Die Stromversorgung kommt vom USB-Anschluss des Arduinos und versorgt auch gleich das Display mit 5V. Wir brauchen vier Anschlüsse zum Display: +5V, Masse und die beiden I2C-Anschlüsse SCL und SDA. Das Potentiometer wird mit dem analogen Port A0 des Arduino verdrahtet. Damit ist der Aufbau fertig.

Software
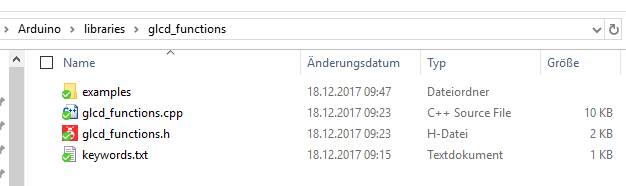
Um das GLCD über den Arduino anzusprechen, wird eine Bibliothek gebraucht, die die Graphik-Funktionen bereitstellt. Die glcd-Bibliothek besteht aus 3 Dateien im Ordner glcd_functions:
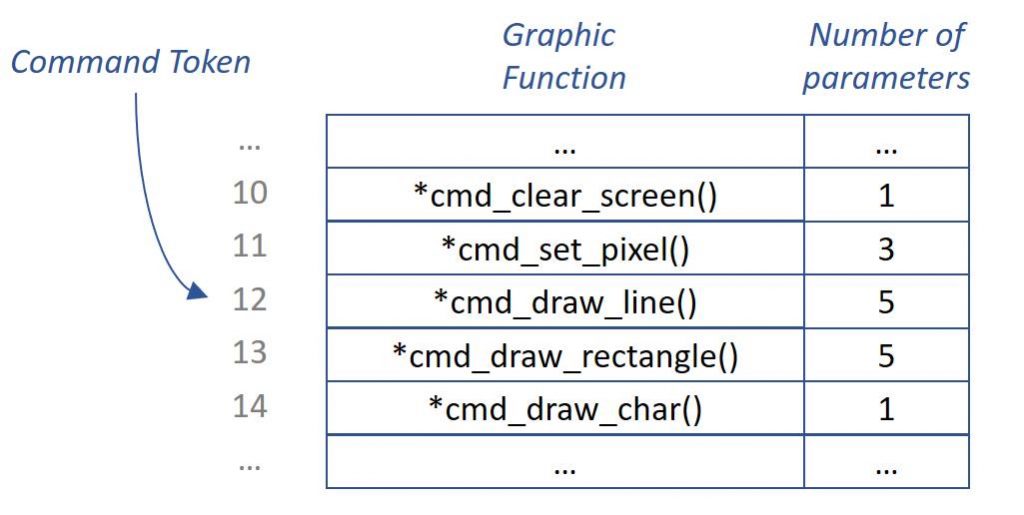
- glcd_functions.cpp beinhaltet den Programm-Code für die Graphik-Funktionen. Die Logik ist sehr einfach. Im Prinzip werden die Parameter, z.B. Koordinaten der Linien und Rechtecke, übernommen und mit den entsprechenden Instruktions-Token an die I2C-Schnittstelle gesendet.
- glcd_functions.h ist die zugehörige Header-Datei und beinhaltet die Definitionen der Graphik-Funktionen
- keywords.txt listet die Schlüsselwörter der Bibliothek, so dass sie im Arduino-Editor farblich markiert werden
Der Folder glcd_functions mit diesen drei Dateien wird in den Folder libraries der Arduino-Umgebung kopiert. Damit ist alles vorbereitet.

Im eigentlichen Programm für diese Beispiel, es ist der Sketch glcd_demo.ino, wird ganz am Anfang die glcd-Bibliothek mit dem entsprechenden #include-Statement eingebunden. Außerdem wird eine Instanz des Graphik-Displays als globale Variable initiiert. Dabei wird die I2C-Adresse, in diesem Fall hexadezimal 20, übergeben. Damit sind alle Graphik-Funktionen verfügbar.
|
1 2 3 |
#include <glcd_functions.h> glcd my_gd(0x20); //instance of the graphic display |
Für den Bar-Graphen gibt es eine Datenstruktur bar_graph, die alle wichtige Daten zusammenfasst, z.B. Koordinaten der linken, oberen Ecke, Länge und Breite, und der aktuell angezeigte Wert. Dazu sind zwei Funktionen vorhanden: draw_bar_graph_frame() zeichnet einen Ramen mit einer Skala von 0 bis 100. Diese Funktion wird ganz am Anfang im setup()-Block aufgerufen. Die zweite Funktion refresh_bar_graph() erzeugt dann den Balken mit dem aktuellen Wert, der vom ADC kommt. Diese Funktion wird im loop()-Block aufgerufen. Schließlich sorgt der Aufruf von delay(100) dafür, dass die Loop etwa 10 mal pro Sekunde durchlaufen wird.
Neben den verschiedenen Zeichenfunktionen zeigt dieses Beispiel auch die Möglichkeiten, die Hintergrund-Beleuchtung zu steuern, wie es z.B. zum Stromsparen bei Batterie-Betrieb notwendig sein kann. Solange der ADC-Wert unverändert bleibt, wird nach Ablauf einer voreingestellten Zeit (verwaltet mi dem Zähler delay_cnt) das Display mit der Funktion dim_on() dunkel geschaltet. Sobald sich der ADC-Wert verändert, wird die Display-Beleuchtung mit dim_off() wieder auf ihren ursprünglichen Wert zurück gesetzt.
Fazit
Dieses Beispiel soll zeigen, dass das Display sehr einfach in eine Arduino-Anwendung einzubinden ist. Der Aufwand für Hardware und Software ist gering und eröffnet viele Möglichkeiten für ansprechende Darstellungen.
Downloads
- Arduino-Sketch: adc_bar_graph (28-Dec-2017)
- Arduino glcd-Bibliothek: siehe Ressourcen, Smart I2C Display, Arduino