Es war ja schon lange überfällig: Der Gewitter-Monitor (GwM) V3 mit dem ESP32 kann von Haus aus das WLAN bedienen, wodurch vieles möglich wird. Mit dem hier beschriebenen Update werden die GwM-Daten auf einen Home-Server gesendet und sind von dort auf mobilen Geräten, z.B. dem allgegenwärtigen Handy, verfügbar. Der GwM wird so zum IoT-Device. Das ist tatsächlich nicht nur eine Spielerei, sondern sehr praktisch.

Neue Anforderungen
Der Auslöser für diese Überarbeitung waren drei Faktoren:
- Die Daten vom Gewitter-Monitor sollen online verfügbar sein, also mit mobilen Endgeräten (Handy, Tablett) oder via Laptop oder PC im Intranet abgerufen werden.
- Die Daten sollen langfristig verfügbar sein. Bislang hat der Gewitter-Monitor ein Erinnerungsvermögen von 3 Stunden. Ich möchte die Daten gerne im Tages-, Wochen- oder Monatsverlauf sehen und vielleicht sogar ein Trend über Jahre abschätzen.
- Die Firma Espressif hat eine neue Version 3 für die Arduino-Plattform des ESP32 herausgebracht. Dort gibt es einige Änderungen, die es sowieso nötig machten, den Source-Code für die Firmware zu überarbeiten.
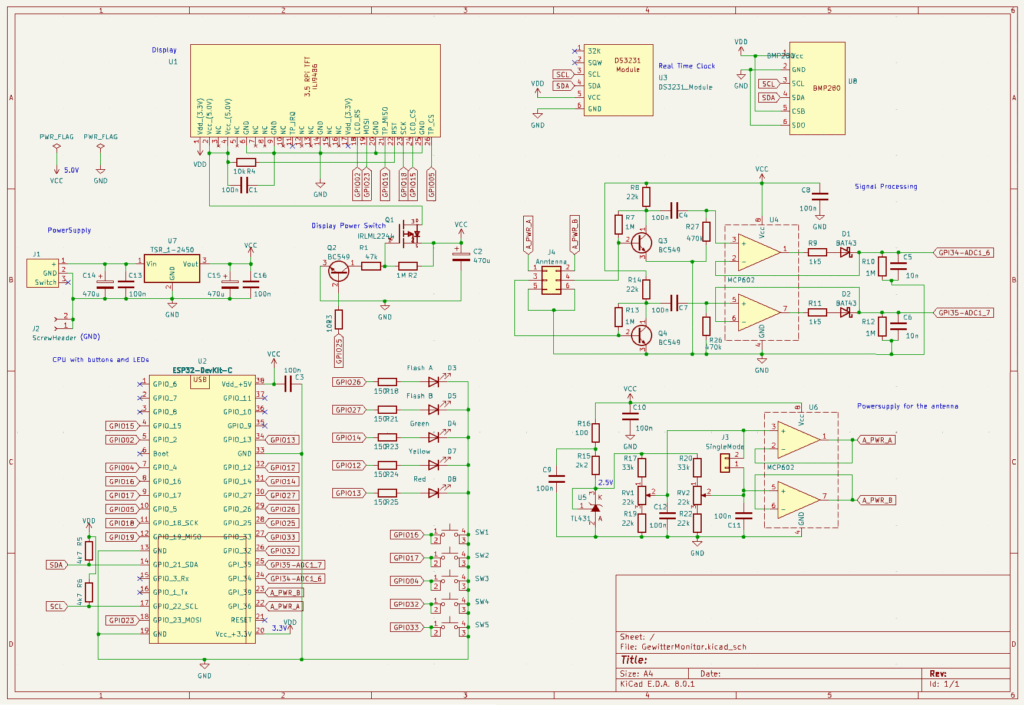
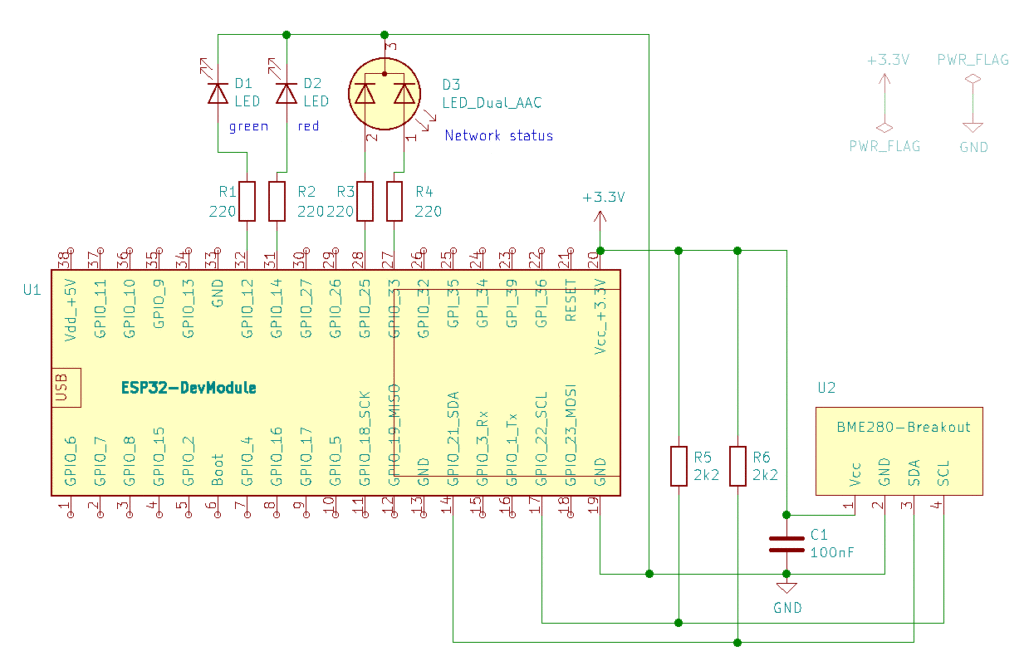
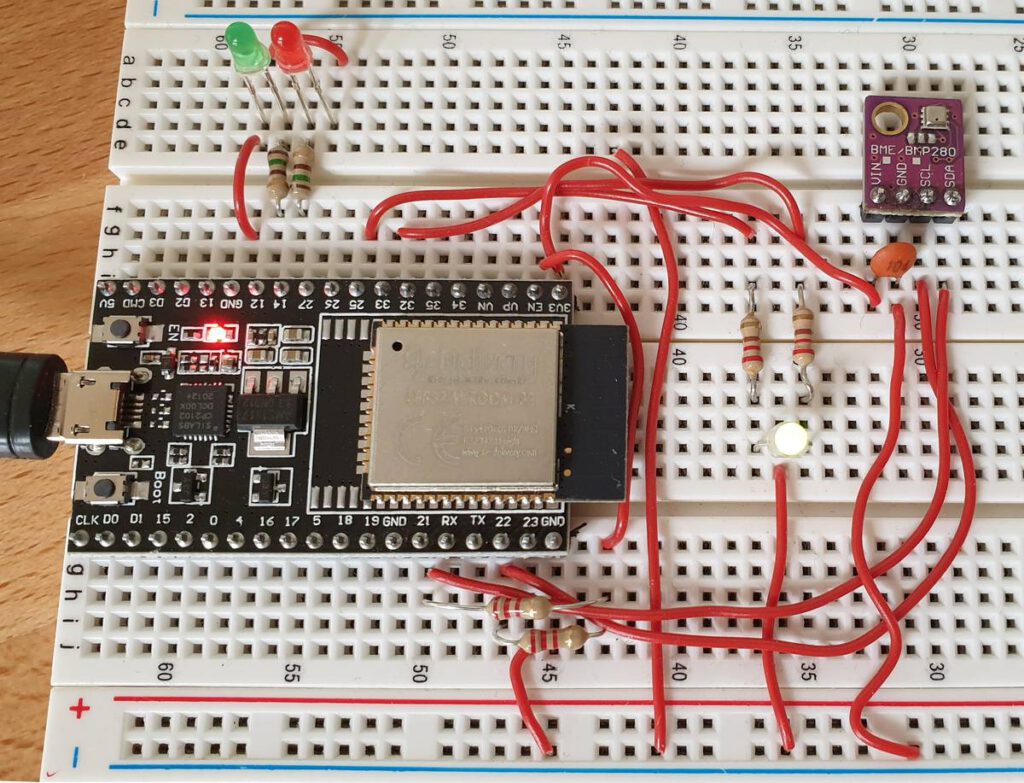
Erfreulich ist, dass alle 3 Anforderungen mit vertretbarem Aufwand erfüllt werden konnten, und zwar ganz ohne Änderungen der Hardware. Wer den Gewitter-Monitor mit dem ESP32 aufgebaut hat, kann den Lötkolben im Keller lassen. Hier geht es nur um Software.
System -Architektur
Allerdings benötigt das neue System einen Home Server, also einen Rechner im Heimnetzwerk, der rund um die Uhr läuft. Das war in meinem Fall kein Problem, da ich schon seit einiger Zeit einen Raspberry Pi 4 für allerlei Aufgaben in Betrieb habe. Der Rechner hat sich bisher als anspruchsloser und friedfertiger Mitarbeiter gezeigt und war gerne bereit, die zusätzlichen Aufgaben zu übernehmen. Für diese Anwendung wäre auch ein älterer Raspberry Pi 3 völlig ausreichend.

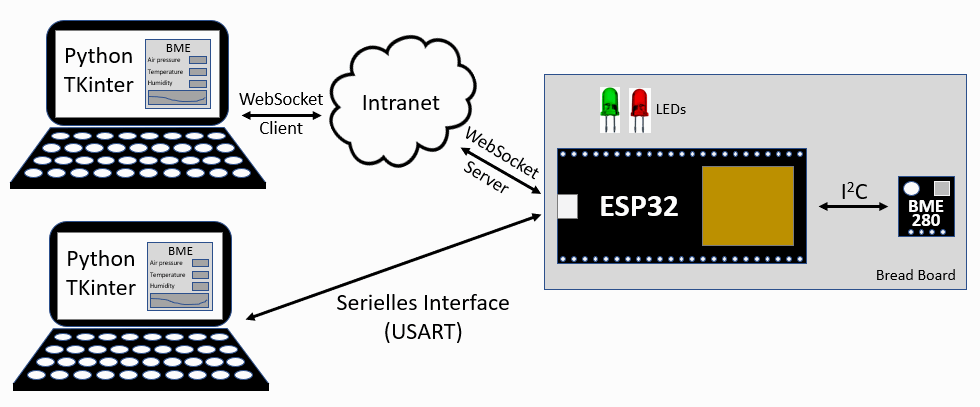
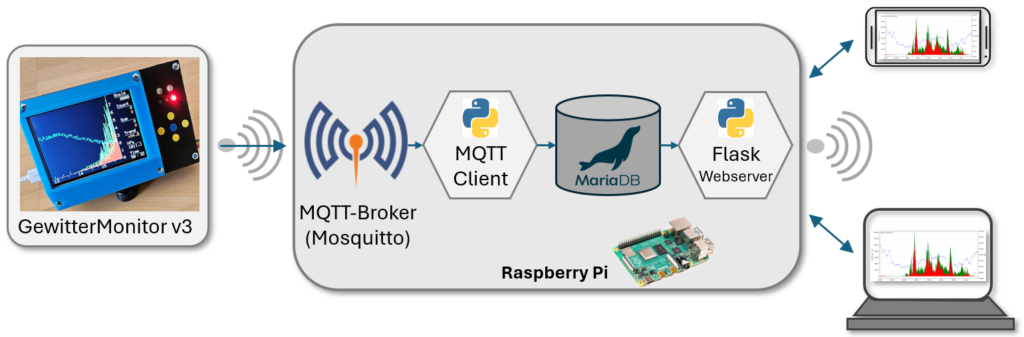
Die System-Architektur ist schnell erklärt: Der Datenaustausch zwischen dem Raspberry Pi und dem Gewitter-Monitor geschieht über das MQTT-Protokoll, das in der IoT-Welt weit verbreitet ist. Auf dem Raspberry Pi läuft ein MQTT-Broker (Mosquitto). Der Gewitter-Monitor arbeitet als MQTT-Publisher und veröffentlicht einmal pro Minute aktuelle Daten zu Blitzen, Luftdruck und Alarm-Status. Die Verbindung geschieht dabei über das WLAN. Auf der anderen Seite des MQTT-Broker arbeitet ein kleines Python-Skript, das als MQTT-Subscriber die Daten in Empfang nimmt und in eine relationale Datenbank (MariaDB) einträgt. Die Datenbank ist hier sehr einfach aufgebaut und besteht aus nur einer Tabelle. Schließlich gibt es einen Python-Webserver (Flask), der Anfragen von Webbrowsern entgegen nimmt, die passenden Daten aus der Datenbank ausliest und Grafiken oder Tabelle an den anfragenden Browser übermittelt.
Die hier verwendetet Software basiert vollständig auf freien Open Source-Komponenten. Im Folgenden beschriebe ich kurz die einzelnen Komponenten des Systems. Wer sich damit beschäftigen möchte, sollte aber etwas Erfahrung mit dem Raspberry Pi mitbringen. Für die Installation und Inbetriebnahme des Raspberry Pi, MQTT und Maria DB gibt es viele gute Tutorials und Anleitungen im Internet, auf die ich gerne verweise.
Neue Firmware für den Gewitter-Monitor
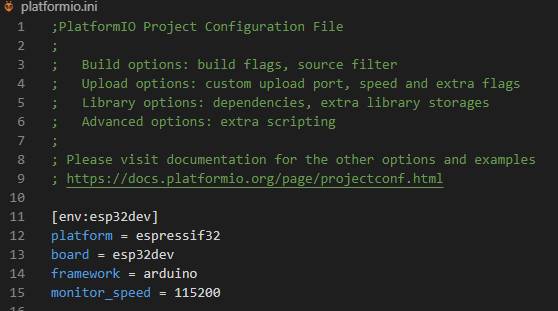
Die Firmware ist jetzt in der Version 3.2 verfügbar und wurde weiterhin mit der Arduino IDE entwickelt. Die neue Version enthält einige Erweiterungen, besonders natürlich die Netzwerk- und MQTT-Anbindung. Außerdem basiert die neue Version auf der aktuellen Espressif-Arduino Plattform 3.0.
Die Firmware benötigt einige Bibliotheken, die in der Arduino IDE installiert werden müssen:
- PubSubClient (Nick O’Leary, Version 2.8)
- Adafruit Unified Sensor (Version 1.1.14)
- Adafruit BMP280 (Version 2.6.8)
- TFT_eSPI (Bodmer, Version 2.5.43).
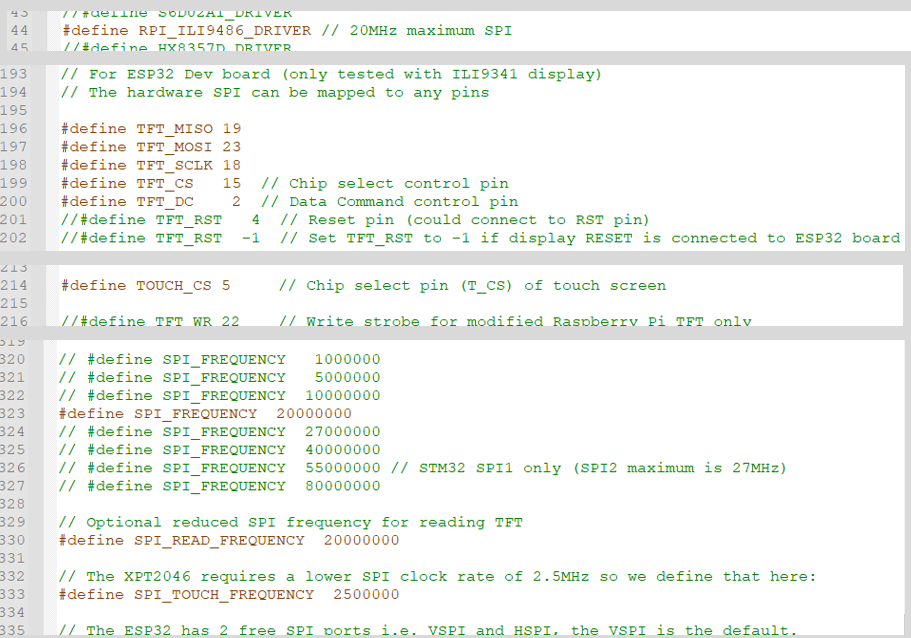
Achtung, hier muss das File „user_setup.h“ angepasst werden (wie im Artikel Gewitter-Monitor zum Dritten – Elektronik-Labor (laagewitt.de) beschrieben) - DS3231 (A. Wickert, version 1.1.2)
Außerdem muss über den Board-Manager das esp32-Paket von Espressif installiert sein. Die aktuelle Version ist 3.0.2.
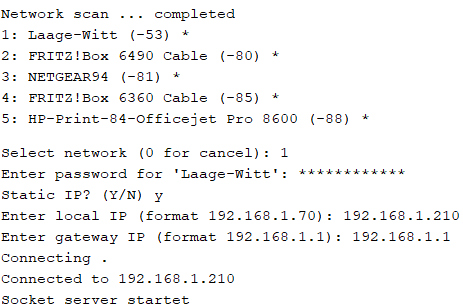
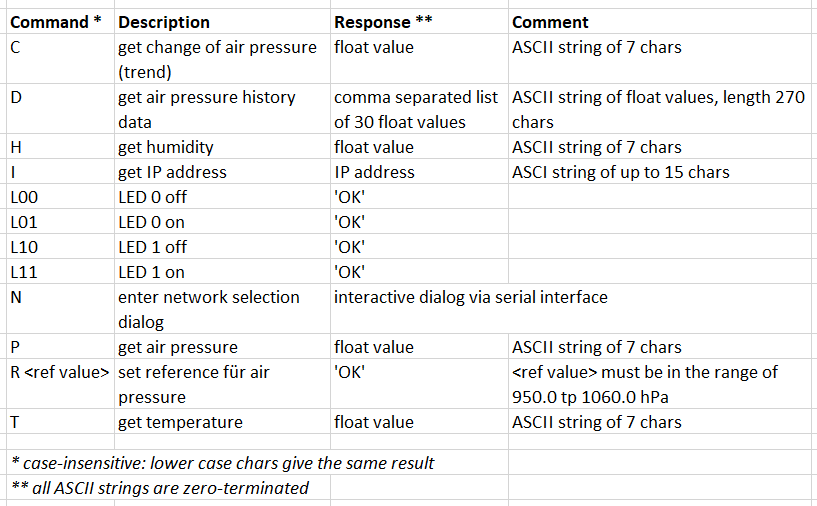
Um den Gewitter-Monitor ins Netzwerk zu bekommen, sind einige Angaben notwendig. Diese erfolgen über die serielle Schnittstelle und können z.B. mit einem Terminal oder dem seriellen Monitor der Arduino IDE gemacht werden. Das verbreitete Terminal-Programm PuTTY funktioniert gleichermaßen gut. Die Baudrate muss auf 115200 gestellt werden. Alle Eingaben werden dauerhaft im ESP32 gespeichert. Die Eingabe der Parameter wird also in der Regel ein einmaliger Vorgang bei der Inbetriebnahme sein.

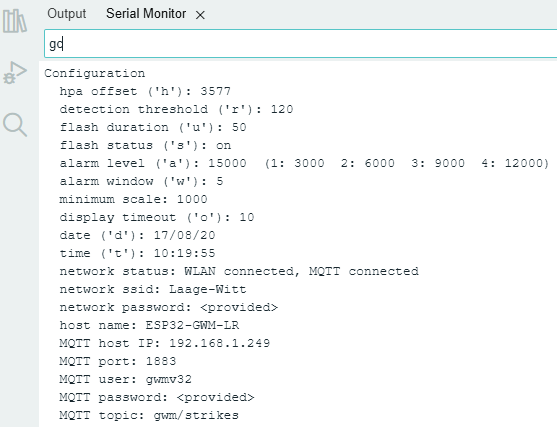
Wenn der ESP32 erfolgreich geflasht wurde, kann der serielle Monitor in der Arduino IDE geöffnet werden. Der Befehl gc<Enter> zeigt die aktuelle Konfiguration.

Alle Konfigurationsparameter können über Eingaben verändert oder angepasst werden. Der Befehl sf<Enter> setzt alle Parameter auf sinnvolle Voreinstellungen zurück. Der Befehl h<Enter> zeigt eine Liste aller Befehle.
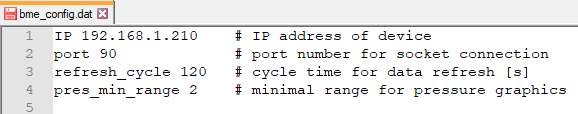
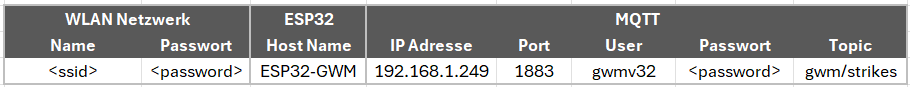
Für die Verbindungen mit dem Netzwerk werden folgende Angaben benötigt.
- WLAN Netzwerkname (SSID): Das Netzwerk wird mit
ns<Enter>ausgewählt. Der ESP32 zeigt dann alle verfügbaren Netzwerken, von denen das gewünschte Netzwerk ausgewählt wird. - WLAN Netzwerk-Passworts: Das Passwort wird mit
np <password><Enter>festgelegt. - ESP32 Host Name: Das ist der Netzwerk-Name, mit dem sich der Gewittermonitor im Netzwerk meldet. Die Eingabe geschieht mit
nh ESP32-GWM<Enter>. - MQTT IP-Adresse: Die IP-Adresse des Raspberry Pi muss gegebenenfalls am Raspberry Pi erkundet werden. Sie wird mit
ni 192.168.1.249<Enter>eingegeben. - MQTT-Port: Der Port ist vom MQTT-Broker vorgegeben. Üblicherweise wird dafür 1883 verwendet. Die Eingabe ist
np 1883<Enter>. - MQTT User: Auf dem MQTT-Broker muss ein User mit Passwort eingerichtet werden, unter dem sich der Gewitter-Monitor dort anmelden kann. Die Eingabe ist
nu gwmv32<Enter>. - MQTT Passwort: Das zugehörige Passwort wird mit
nx <password><Enter>angegeben. - MQTT Topic: Schließlich benötigen wir noch ein Thema, unter dem die MQTT-Nachricht geführt werden. Das Thema wird mit mit
nt gwm/strikes<Enter>gesetzt.
Im Prinzip sind alle Angaben frei wählbar, wobei sie natürlich mit den Einstellungen am Raspberry Pi korrespondieren müssen.
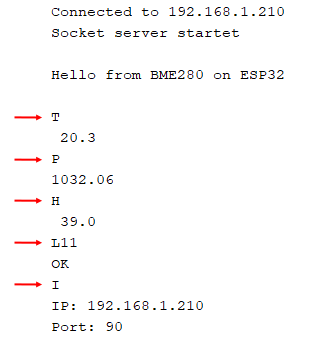
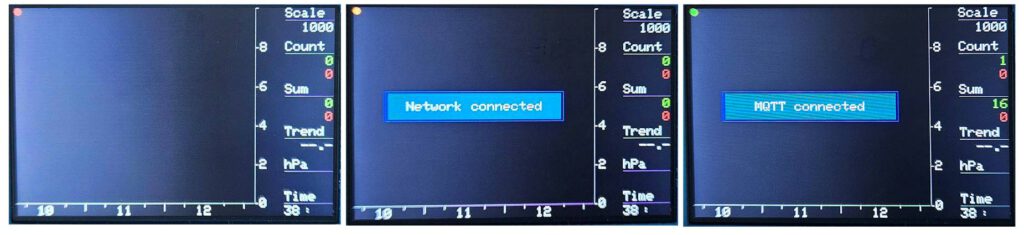
Wenn alle Eingaben gemacht sind, wird der Gewitter-Monitor neu gestartet. Dabei verbindet er sich zuerst mit dem WLAN, was durch eine kurze Meldung auf dem Bildschirm bestätigt wird. Im zweiten Schritt wird die Verbindung zum MQTT-Broker hergestellt, was natürlich einen aktiven Broker unter der angegebenen IP-Adresse voraussetzt. Auch das wird im Display kurz bestätigt. Von jetzt ab sendet der Gewitter-Monitor einmal pro Minute die Blitz-Daten, hPA und den Alarmstatus unter dem gewählten Topic an den Broker.

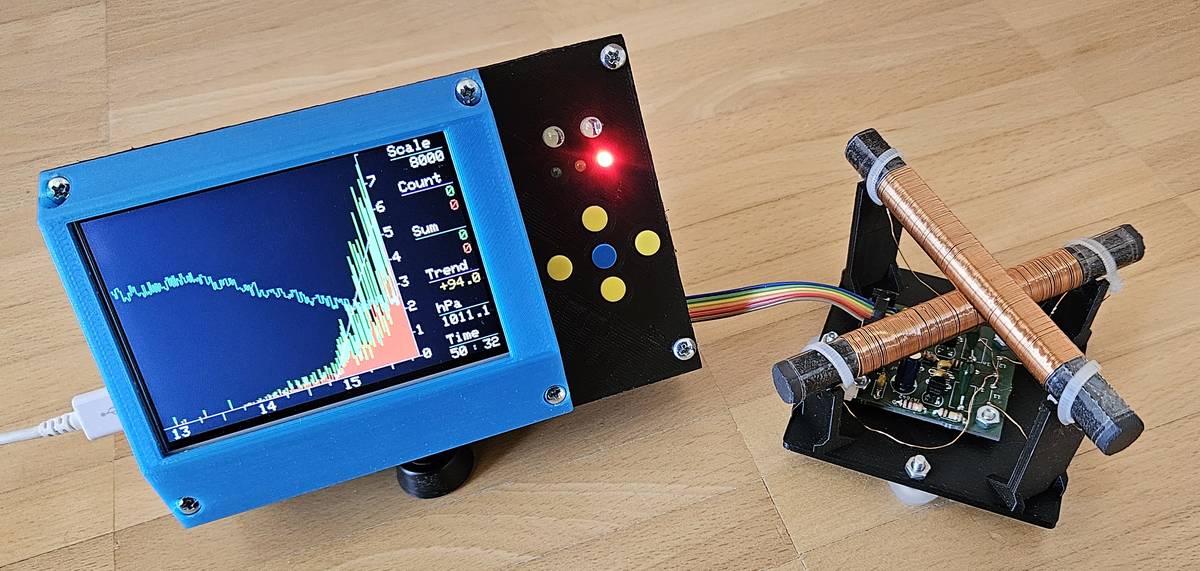
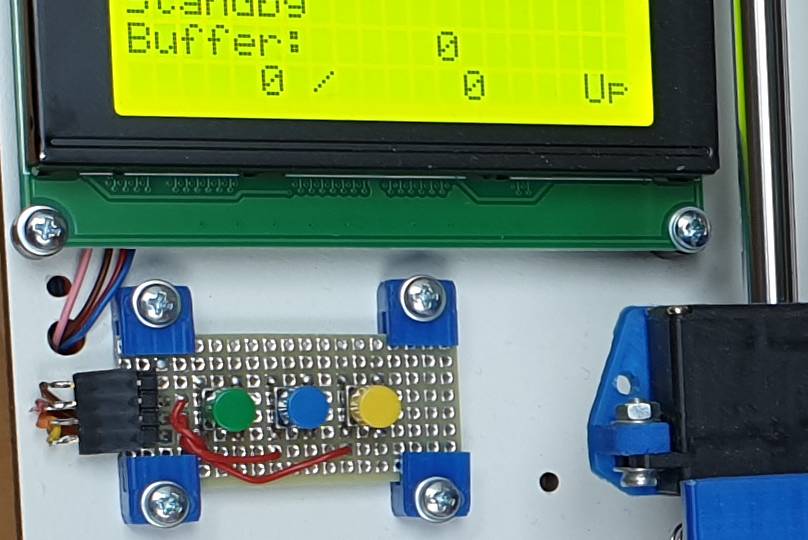
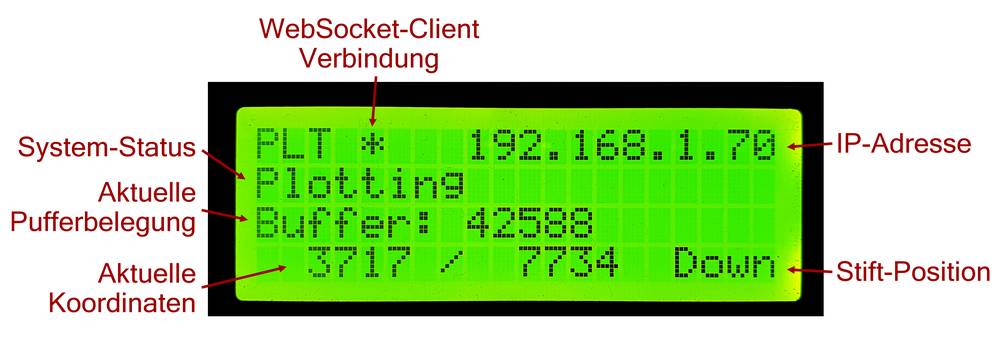
Noch keine Verbindung – Netzwerk-Verbindung okay – MQTT-Verbindung okay.
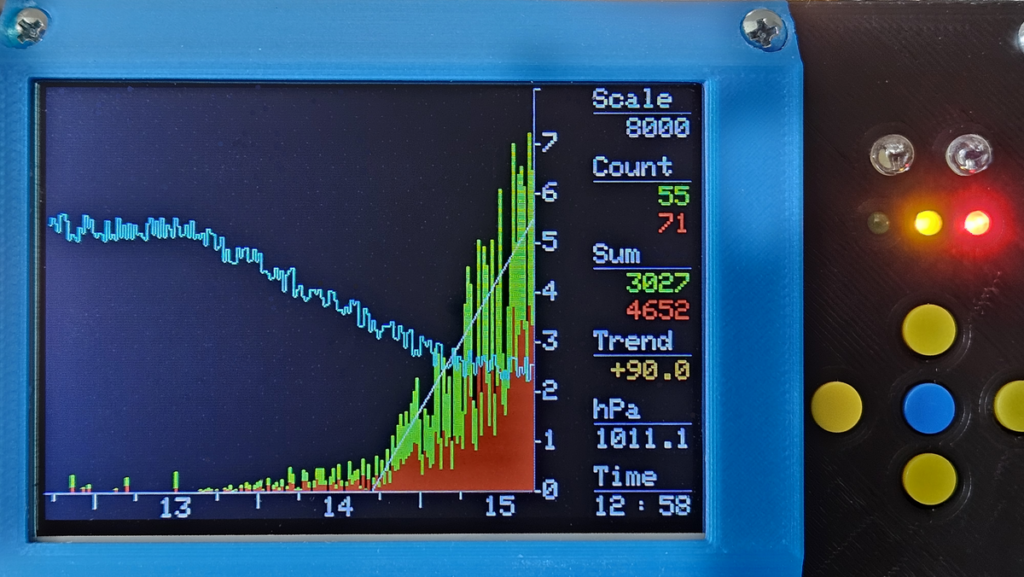
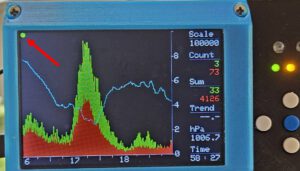
Der aktuelle Verbindungsstatus wird als ein farbiger Punkt oben links im Display angezeigt. Rot bedeutet, dass keine WLAN-Verbindung besteht. Gelb heißt, dass das WLAN funktioniert, aber keine MQTT-Verbindung besteht. Grün bedeutet, dass alles okay ist.

Wenn die Verbindung zum Netzwerk oder dem MQTT-Broker einmal nicht funktioniert, dann versucht das System dreimal im Abstand von jeweils einer Minute die Verbindung neu aufzubauen … und gibt auf, wenn es auch beim dritten Mal nicht klappt. Tatsächlich läuft das System bei mir seit mehreren Wochen stabil im Netzwerk.
MQTT Broker
Ich verwende den MQTT Broker Mosquitto auf dem Raspberry Pi. Die Software ist frei verfügbar und funktioniert wunderbar. Für die Installation und Inbetriebnahme verweise ich auf das Elektronik-Kompendium (Raspberry Pi: MQTT-Broker Mosquitto installieren und konfigurieren (elektronik-kompendium.de). Mosquitto wird mit systemctl start mosquitto gestartet. Außerdem habe ich Mosquitte mit systemctl enable mosquitto.service so eingerichtet, dass der Service automatisch beim Reboot gestartet wird.
Wenn der MQTT-Broker läuft, muss der User angelegt werden. Dazu wird der User-Name und das Passwort verwendet, wie er auf dem Gewitter-Monitor spezifiziert wurde.
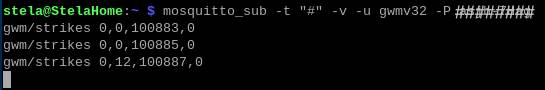
Abschließend kann man auf dem Rasberry Pi im LXTerminal die eingehenden Nachrichten mit der folgenden Anweisung beobachten.
$ mosquitto_sub -t "#" -v -u gwmv32 -P <mqtt_password>

Wenn die Nachrichten vom Gewitter-Monitor jetzt regelmäßig eintreffen, ist soweit alles vorbereitet.
Maria DB
Im nächsten Schritt wird das Datenbank-System MariaDB auf dem Raspberry Pi installiert. MariaDB ist eine leistungsfähige relationale Datenbank, mit der ich gute Erfahrungen auch auf dem Raspberry Pi gemacht habe. Für die Installation und Inbetriebnahme gibt es viele Beschreibungen im Netz, z.B. hier: How to Install MariaDB on Raspberry Pi? (MySQL Server) – RaspberryTips.

Innerhalb von MariaDB muss die Datenbank mit der zugehörigen Tabelle und einem User zum Schreiben und Lesen der Daten eingerichtet werden. Für die Einrichtung verwende ich mysql und logge mich als root-User ein. Dort wird dann zuerst die Datenbank gwm angelegt.
MariaDB [(none)]> CREATE DATABASE gwm;
Für alle weiteren Eingaben wird gwm als aktive Datenbank ausgewählt.
MariaDB [(none)]> USE gwm;
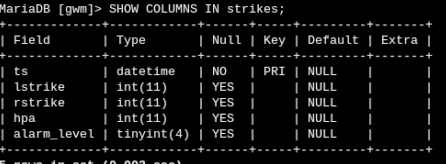
Jetzt wird die Tabelle strikes angelegt, die die Daten vom Gewitter-Monitor in Empfang nehmen wird. Die Tabelle hat 5 Spalten. Die Spalte ts wird als primärer Schlüssel definiert:
MariaDB [(gwm)]> CREATE TABLE 'strikes' (ts DATETIME, lstrike, INT, rstrike INT, hpa INT, alarm_level TINYINT);MariaDB [(gwm)]> ALTER TABLE strikes ADD PRIMARY KEY(ts);

Anschließend wird der User gwm_client angelegt und mit den notwendigen Schreib- und Leserechten versehen.
MariaDB [(gwm)]> CREATE USER gwm_client identified by <password>;MariaDB [(gwm)]> GRANT SELECT, INSERT on gwm.strikes TO gwm_client;
Damit ist die Datenbank einsatzbereit.
Python
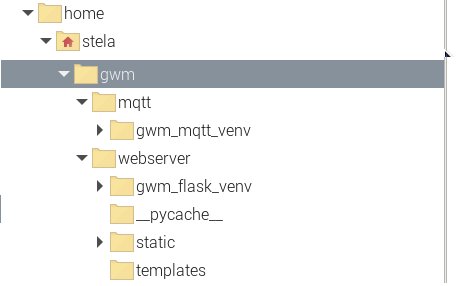
Wie in der System-Architektur gezeigt, werden an zwei Stellen Python-Skripts benötigt. Das erste Skript übernimmt die Verbindung vom MQTT-Broker zur MariaDB und heißt gwm_client.py. Das zweite Skript stellt den Web-Server bereit und nennt sich gwm_webserver.py. Auf dem Raspberry Pi habe ich einen übergeordneten Folder gwm für das Projekt angelegt. Dort gibt es zwei weitere Folder mqtt und webserver entsprechend der oben beschrieben Aufgabenteilung.

Die aktuelle Distribution für den Raspberry Pi Bookworm forciert die Verwendung eines eigenen virtuellen Environments für jedes Projekt, die mit pip im jeweiligen Folder angelegt werden. Das virtuelle Environment für die MQTT-MariaDB-Verbindung heißt entsprechend gwm_mqtt_venv, und das für den Webserver gwm_flask_venv.
Verbindung vom MQTT-Broker zur MariaDB
Das kurze Skript, das diese Verbindung herstellt, heißt gwm_client.py (GewitterMonitor_v3/RaspberryPi/mqtt/gwm_client.py at main · smlaage/GewitterMonitor_v3 (github.com). Es verwendet die Bibliothek paho, um sich mit dem MQTT-Broker zu verbinden. Im Skript tauchen wieder die Konfigurationsdaten für den MQTT-Broker und die MariaDB auf. Zeilen 10 bis 20 müssen vor der Verwendung entsprechend angepasst werden.
Das Skript wartet auf eine Nachricht vom MQTT-Broker. Sobald eine Nachricht eintrifft, stellt es eine Verbindung zur Datenbank her und legt einen Eintrag in der Tabelle strikes ab. Das passiert einmal pro Minute. Es legt außerdem ein Logfile an (gwm_log_<date>.log), in dem die Aktivitäten protokolliert werden. Dort kann man gegebenenfalls nachschauen, um sich von der richtigen Funktion zu überzeugen.
Dieses Skript muss immer laufen. Deshalb wird es als ein Autostart-Programm auf dem Raspberry Pi eingetragen, was beim Raspberry Pi als cronjob schnell erledigt ist. Das geschieht mit Hilfe von crontab. Mit crontab -e wird ein Editor gestartet, in dem zeitlich wiederkehrende Aufgaben eingetragen werden können. Wenn die Datei mit einem Editor geöffnet ist, kann man dort als letzte neue Zeile den GWM-Client (mit dem zugehörigen Environment) dem Reboot-Ereignis zuordnen. Der Eintrag sieht so aus:
@reboot /home/stela/gwm/mqtt/gwm_mqtt_venv/bin/python /home/stela/gwm/mqtt_gwm_client.py
Webserver
Schließlich wird noch der Webserver benötigt, der als Python-Skript im Folder webserver bereit steht. Die Entwicklung eines Webservers ist ein weites Feld, in dem man sich schnell verlieren kann. Ich habe alles möglichst einfach gehalten. Da der Webserver nur lokal im Heimnetz läuft, habe ich viele Anforderungen an einen produktiven Webserver über Board geworfen. Der Gewitter-Monitor ist schließlich ein Hobby-Projekt.
So verwende ich das Flask-Framework nicht nur für den Pyton-Code zum Erzeugen des HTML-Codes, sondern auch den dort verfügbaren Web-Service, der ausdrücklich nicht als produktiver Server gedacht ist. Wer Zeit und Lust hat, sollte sicherlich auf Apache (oder ähnliches) umsteigen. Wie gesagt, für meine Zwecke reicht es.
Das Skript gwm_webserver.py GewitterMonitor_v3/RaspberryPi/webserver/gwm_webserver.py at main · smlaage/GewitterMonitor_v3 (github.com) ist für die Bereitstellung der HTML-Ausgaben zuständig. Dabei benötigt es Unterstützung für die Verbindung zur Datenbank und die Erstellung der Grafiken, wofür das Skript gwm_util.py GewitterMonitor_v3/RaspberryPi/webserver/gwm_util.py at main · smlaage/GewitterMonitor_v3 (github.com) zuständig ist. In gwm_util.py erscheinen wieder die Verbindungsdetails zu MariaDB, die in Zeile 5 bis 10 gegebenenfalls angepasst werden müssen. Wie oben beschrieben wird auch hier ein virtuelles Environment genutzt, das im Ordner gwm_flask_venv abgelegt ist.
Der Webserver benötigt außerdem noch ein html-Template (im Folder templates). Auch das ist auf Github verfügbar.
Die Grafiken werden mit der Bibliothek matplotlib erzeugt und im Folder webserver/static/images als PNG-File abgelegt. Die Erzeugung der Grafiken benötigt etwas Zeit, je nach Datenmenge bis zu 15 Sekunden. Gegebenenfalls ist also etwas Geduld beim Aufrufen der Seiten notwendig. Das Programm verwendet einen einfachen Cache, bei dem bereits erzeugte Grafiken aus der Vergangenheit abgespeichert werden. Wenn man also ein älteres Datum zweimal aufruft, geht es beim zweiten Mal sehr schnell.
Das Skript unterscheidet außerdem zwischen Desktop- und mobilen Clients. Für mobile Endgeräte wird eine reduzierte Auflösung verwendet.
Der Webserver wird auf dem Raspberry Pi direkt in einem LXTerminal als Super-User gestartet. Sobald er läuft, können die Daten des Gewitter-Monitors im Netzwerk abgerufen werden.
stela@StelaHome:~/gwm/webserver $ sudo gwm_flask_venv/bin/python gwm_webserver.py
Wenn alles funktioniert, kann der Start des Webservers ebenfalls als cronjob eingerichtet werden.
Wenn alles funktioniert …
Ja, es ist in der Tat ein etwas längerer Weg, bis alles klappt. Aber das Ergebnis ist, so finde ich, beeindruckend. Der Raspberry Pi kann unter seiner IP-Adresse von einem beliebigen Browser innerhalb des Netzwerks erreicht werden. Folgende Funktionen stehen zur Verfügung:
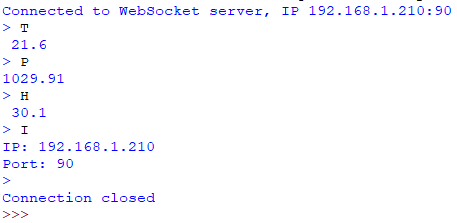
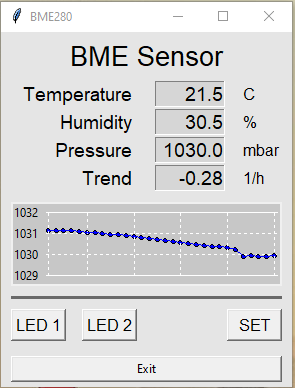
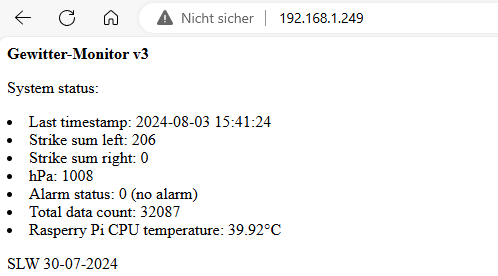
Die direkte Eingabe der IP-Adresse ohne weitere Parameter zeigt den neusten Datensatz und weitere Status-Daten zum Gewitter-Monitor:

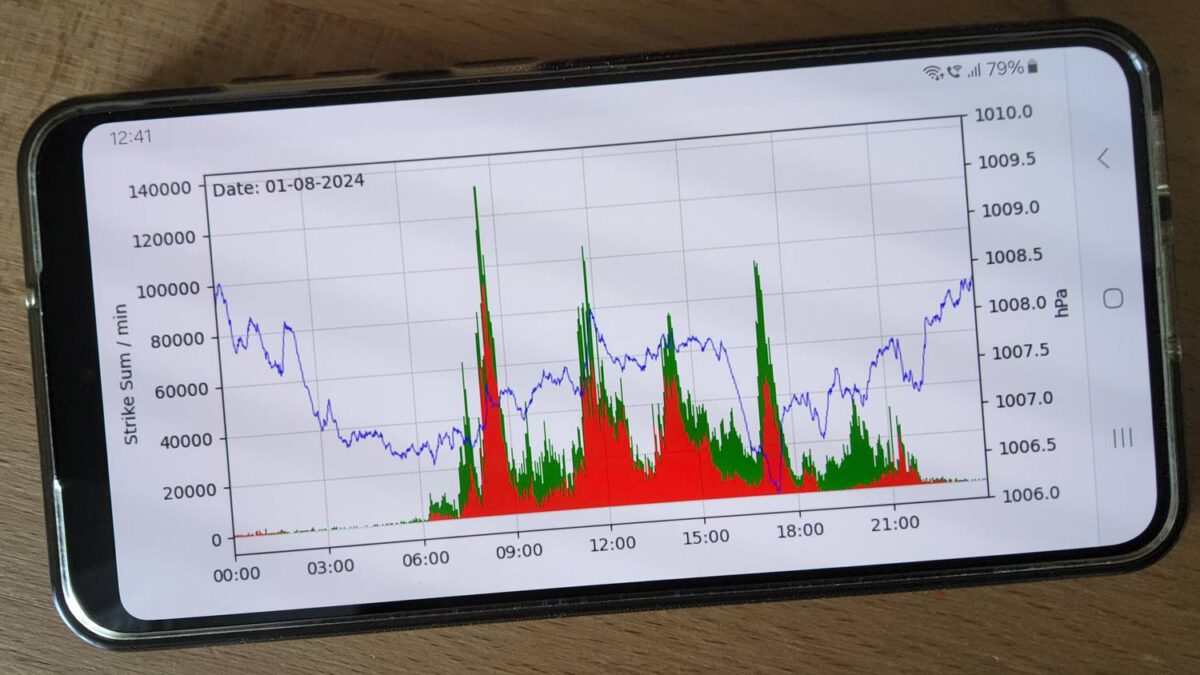
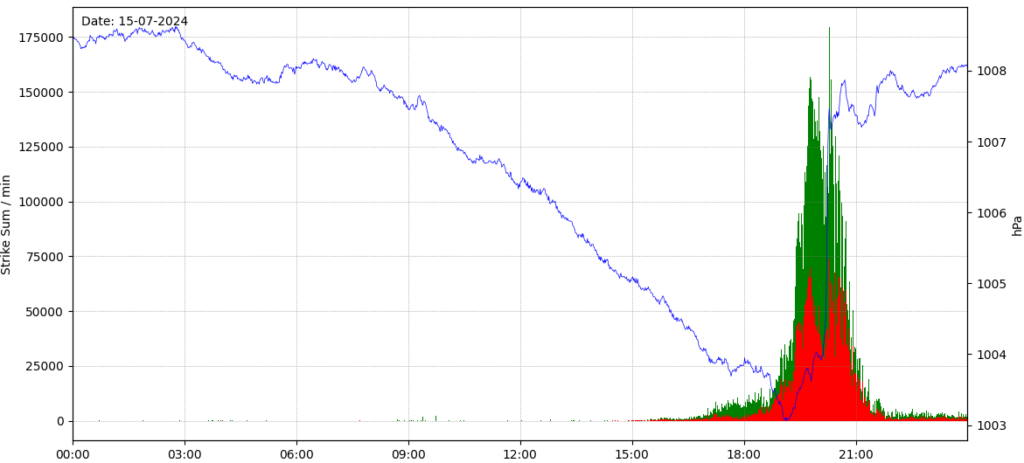
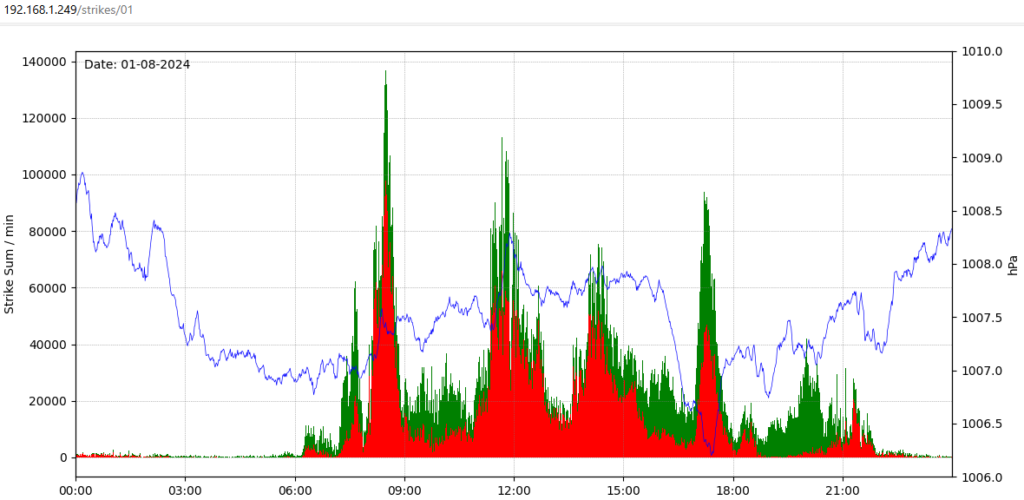
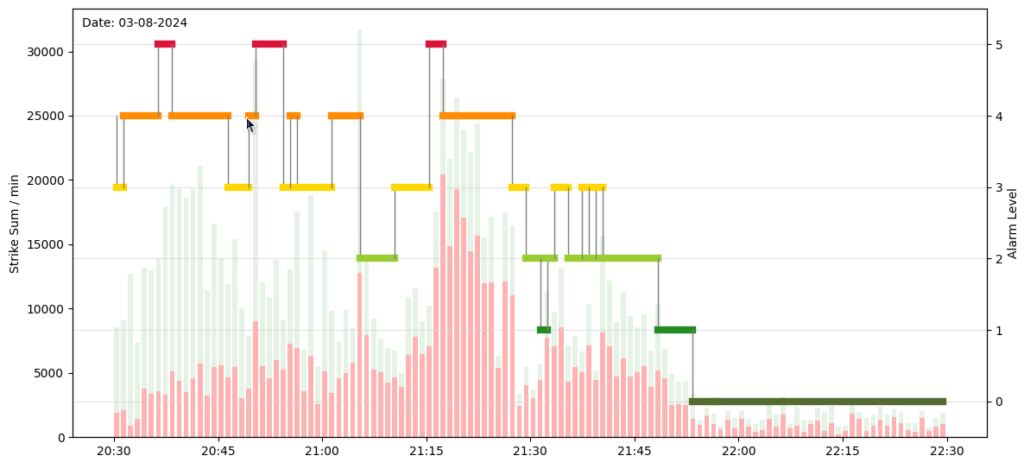
Der Parameter strikes zeigt den bisherigen Tagesverlauf für das aktuelle Datum:

Wenn zusätzlich ein Datum im Format <yyymmdd> angegeben wird, dann wird der Tagesverlauf für das entsprechende Datum produziert. Das Jahr und der Monat können weggelassen werden und werden in dem Fall durch das laufende Jahr oder den aktuellen Monat ersetzt. Wenn z.B. im Juli 2024 die Abfrage strikes/05 eingeben wird, werden die Daten für den 5. Juli 2024 aufgerufen.

Und schließlich gibt es noch die Möglichkeit, mit dem Parameter alarm den Verlauf des Alarmstatus der letzten zwei Stunden zu zeigen.

Hier ist natürlich viel Raum für weitere Entwicklung. Wer Zeit und Lust zum Programmieren hat, kann den Webserver beliebig verfeinern und erweitern. Vorschläge sind sehr willkommen.
Fazit
Es benötigt durchaus einigen Aufwand, um den Gewitter-Monitor online zu bekommen. Einfacher wird es, wenn es bereits einen bestehenden Home-Server gibt, in den die Funktionen eingehängt werden können. Das Ergebnis ist aber überzeugend, und es macht Freude, aktuelle oder zurückliegende Daten auf dem Handy nachzuschauen. Mit einer VPN-Verbindung in das Heimnetzwerk ist es möglich, auch aus der Ferne die Gewitter-Aktivitäten am Wohnort zu beobachten.
Ressourcen
Wie üblich sind alle Software-Komponenten auf GitHub verfügbar. Neben der aktuellen Firmware gibt es dort einen Folder Rasperry Pi, der die zugehörigen Python-Skripts enthält.
GitHub – smlaage/GewitterMonitor_v3: Lightning detection system with ESP32