In den letzten Monaten hat sich der ESP32 zu einem Arbeitspferd für viele Projekte entwickelt. Zum einen ist es ein leistungsfähiger Prozessor mit beachtlicher Busbreite und Taktrate. Zum anderen ist die Kommunikation via WLAN eine sehr praktische Angelegenheit.
Es muss aber nicht immer eine Web-Server sein, der, wie in vielen Tutorials gezeigt, HTML produziert. In diesem Projekt gehe ich auf einen tieferen Level und möchte zeigen, wie man mit der WebSocket-Schnittstelle eine Datenverbindung mit geringem Overhead aufbauen kann. WebSocket bietet eine zuverlässige Verbindung, bei der Nachrichten nicht verloren gehen und in der korrekten Reihenfolge übermittelt werden. Der Komfort steht dem einer seriellen Schnittstelle in nichts nach … ganz ohne lästiges Kabel!
Die Idee
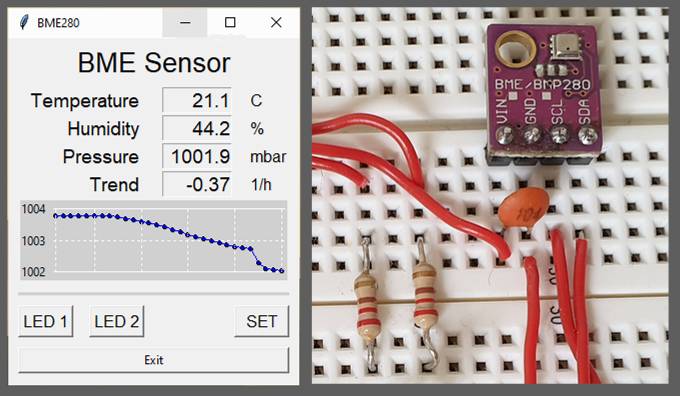
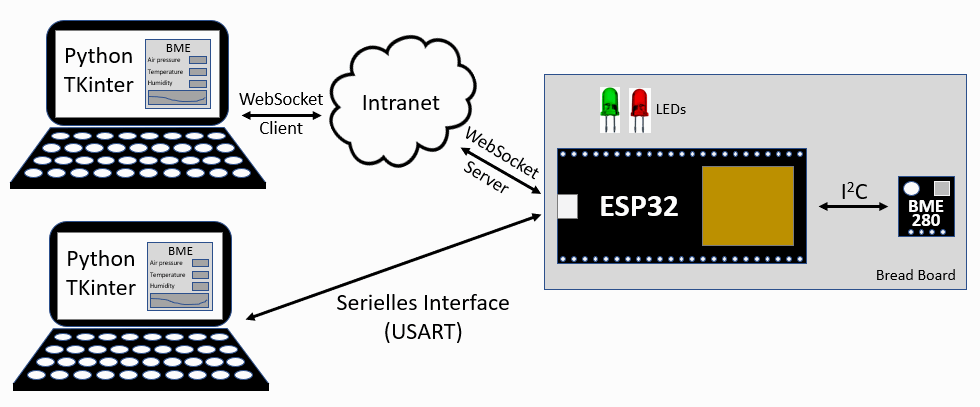
Als Beispiel-Anwendung habe ich mir den Sensor BME280 herausgesucht, der Luftdruck, Luftfeuchtigkeit und Temperatur misst und die Daten per I2C zur Verfügung stellt. Die Daten werden vom ESP32 ausgelesen, der sie dann als WebSocket-Server für Clients abrufbar macht. Bei der Gelegenheit habe ich noch zwei Leuchtdioden an den ESP32 angeschlossen, die über den Client geschaltet werden können. Als Beispiel für einen Client gibt es hier eine GUI-Anwendung mit Python und TKinter, die zum Beispiel auf einem Laptop oder einem Raspberry Pi läuft. Die Verbindung über das serielle Interface und den WebSocket werden exakt gleich behandelt und können vom ESP32 auch gleichzeitig bedient werden. Soweit das Konzept.

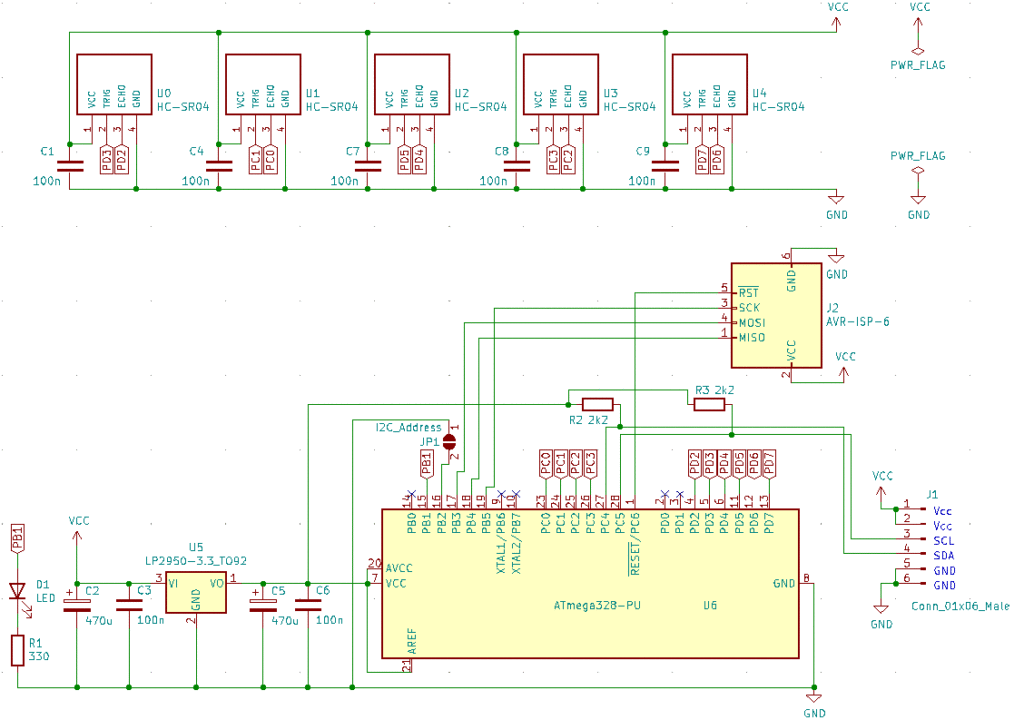
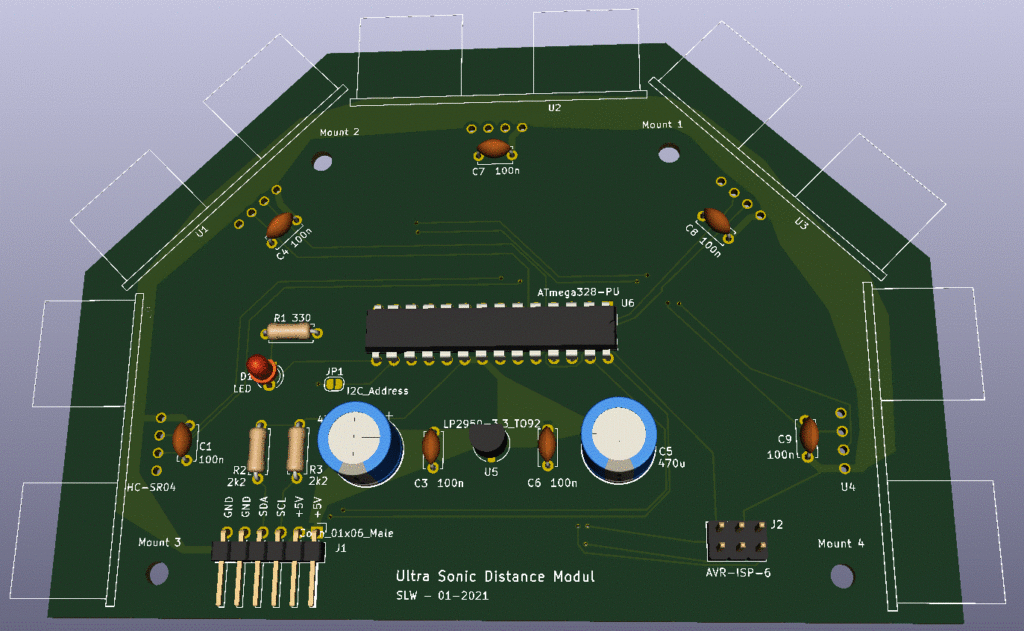
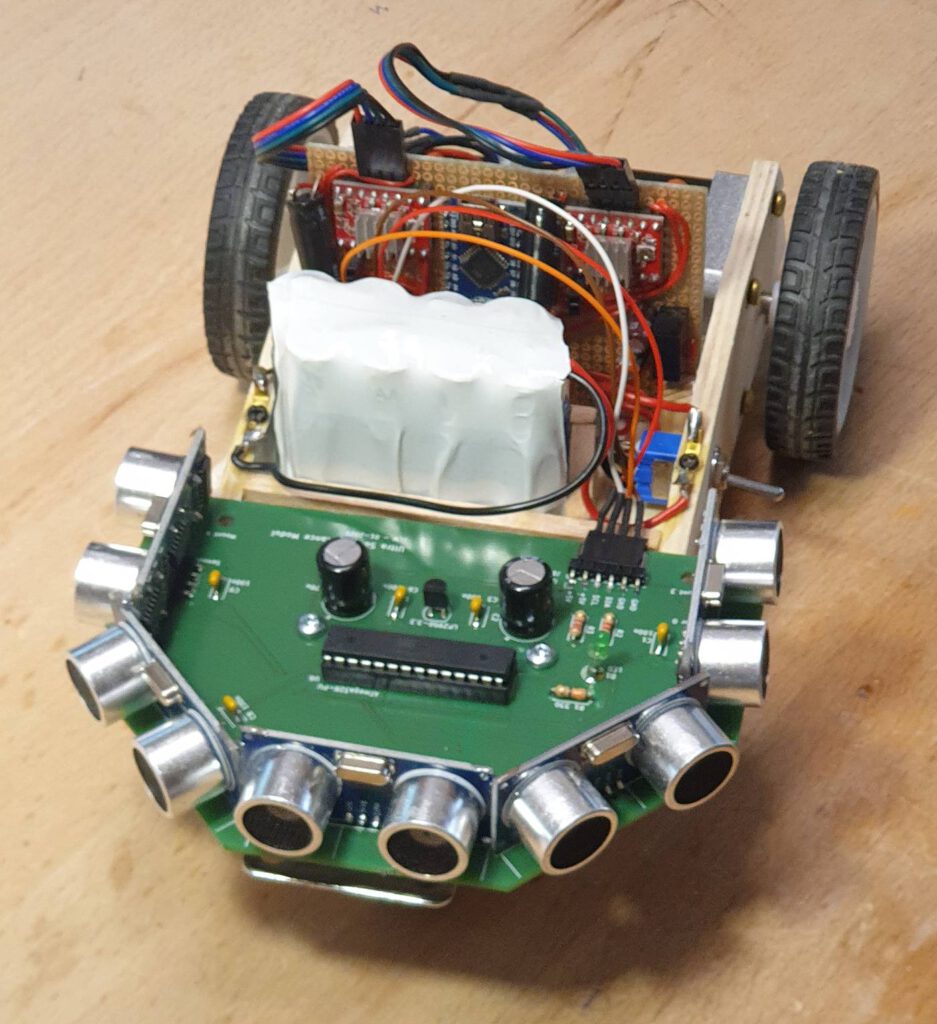
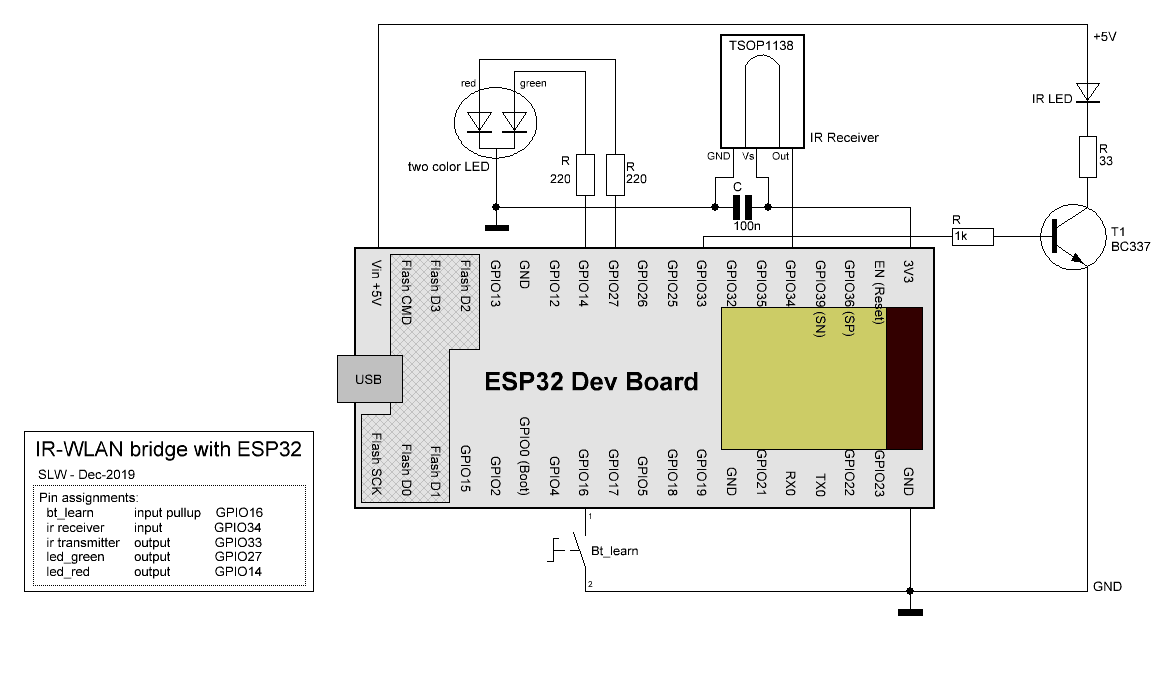
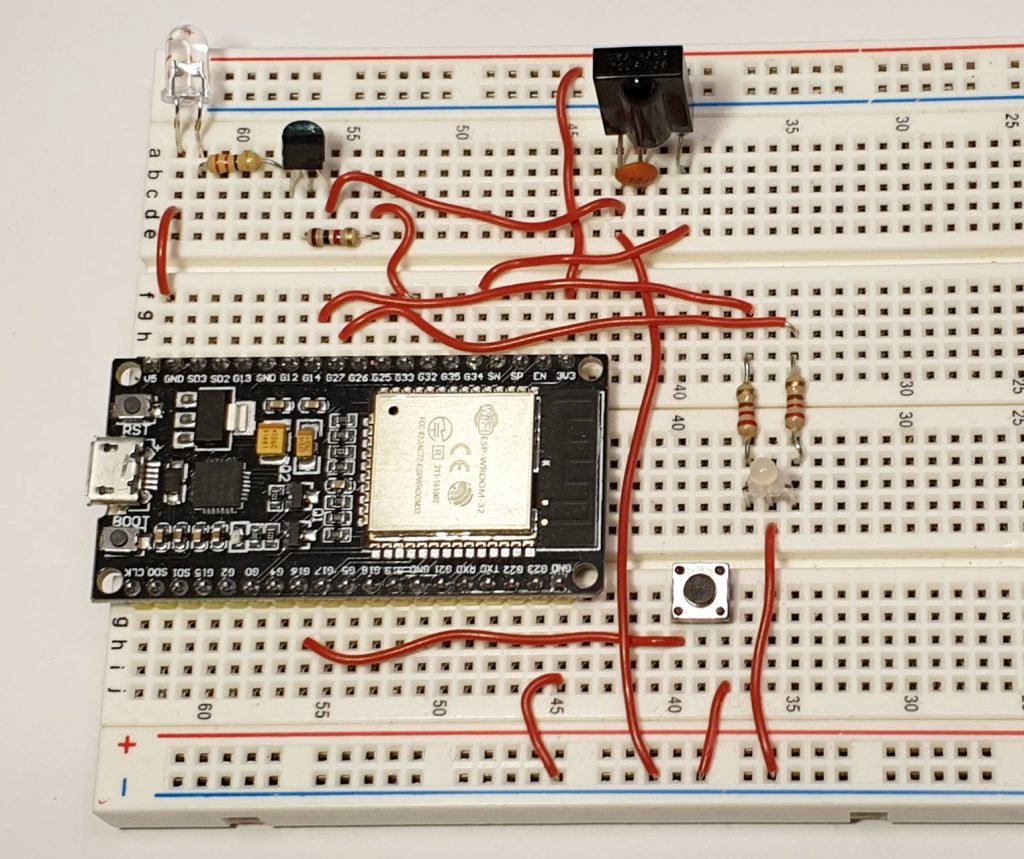
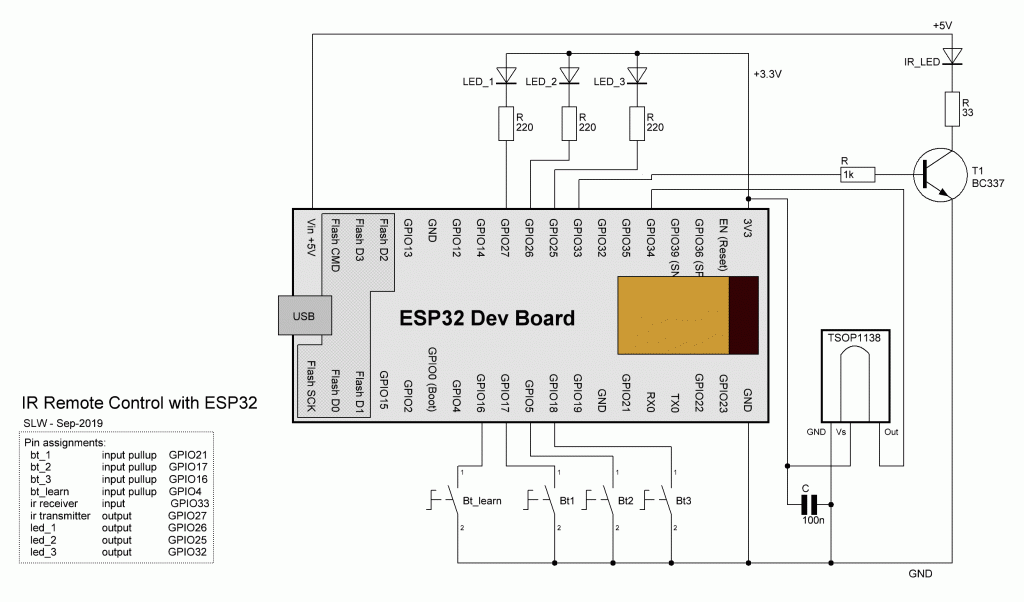
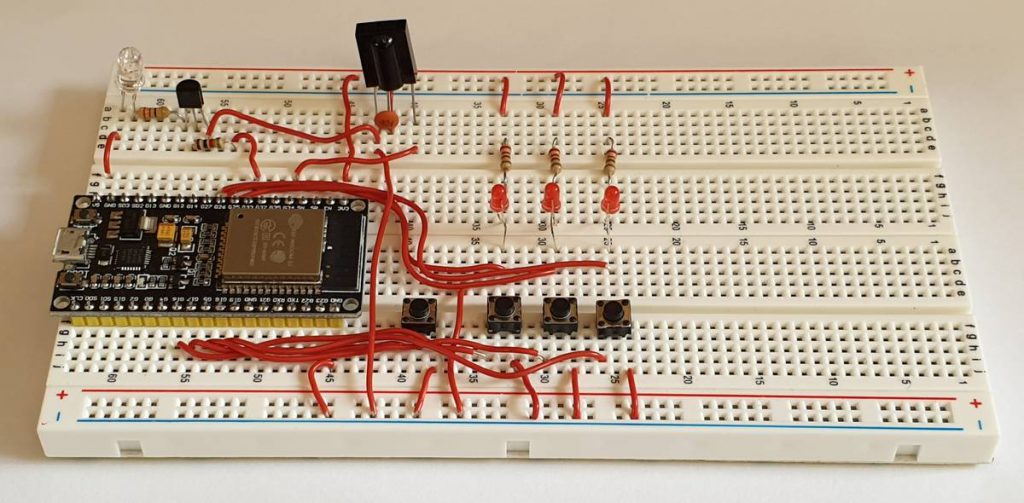
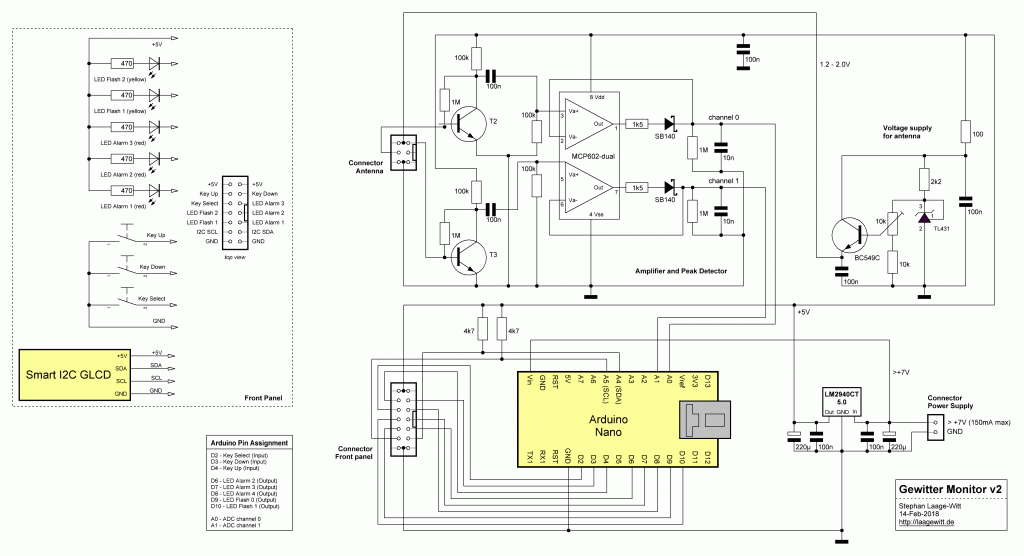
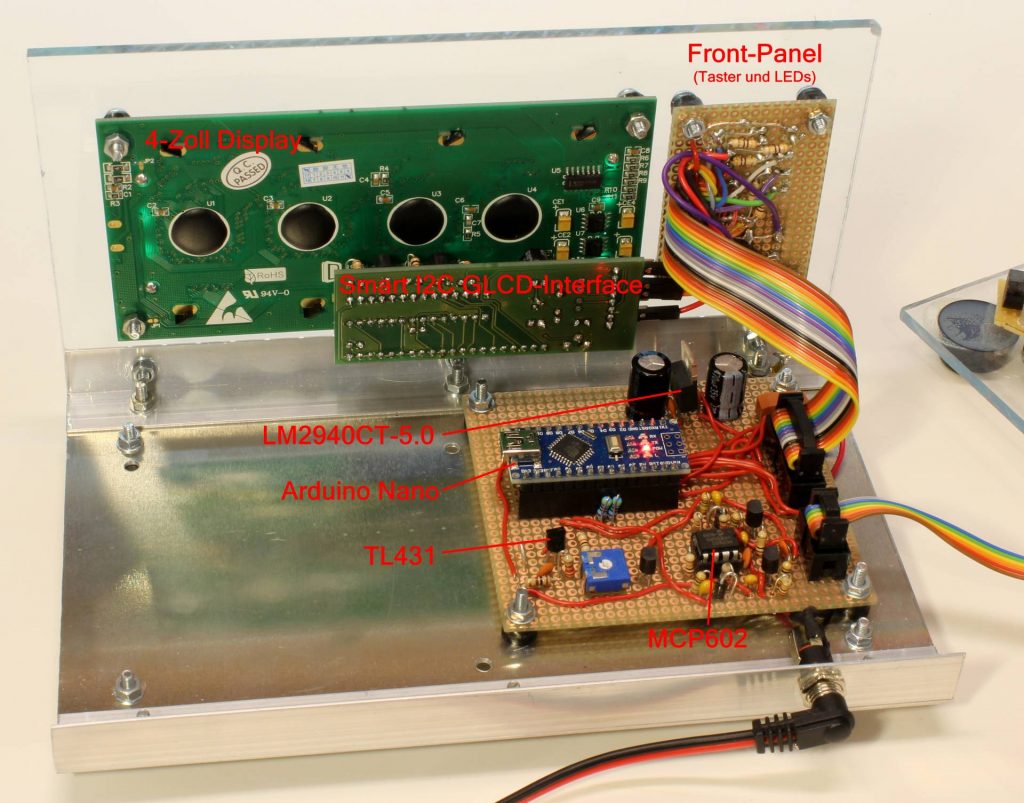
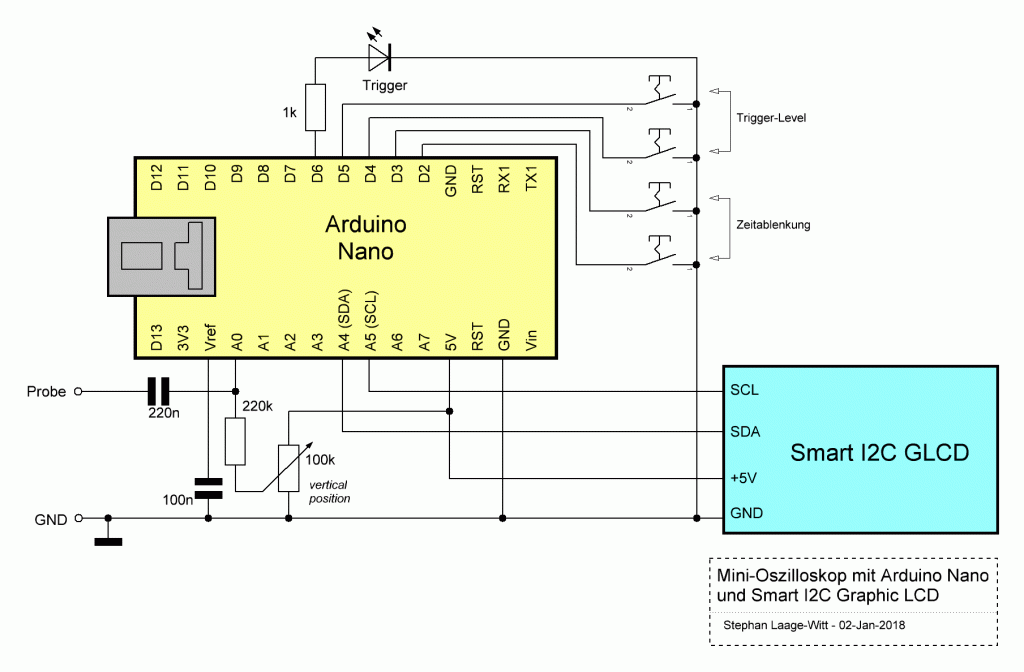
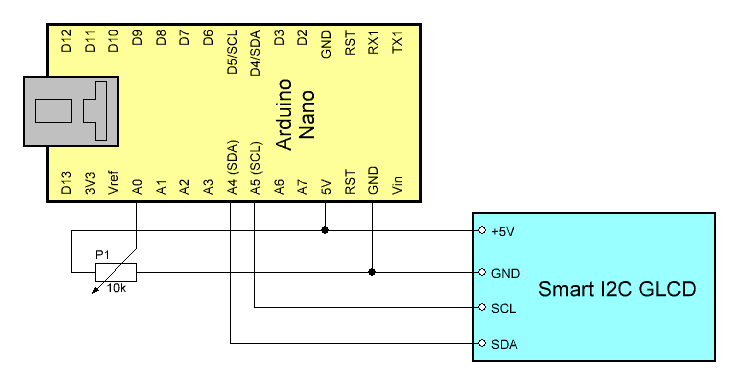
Die Schaltung
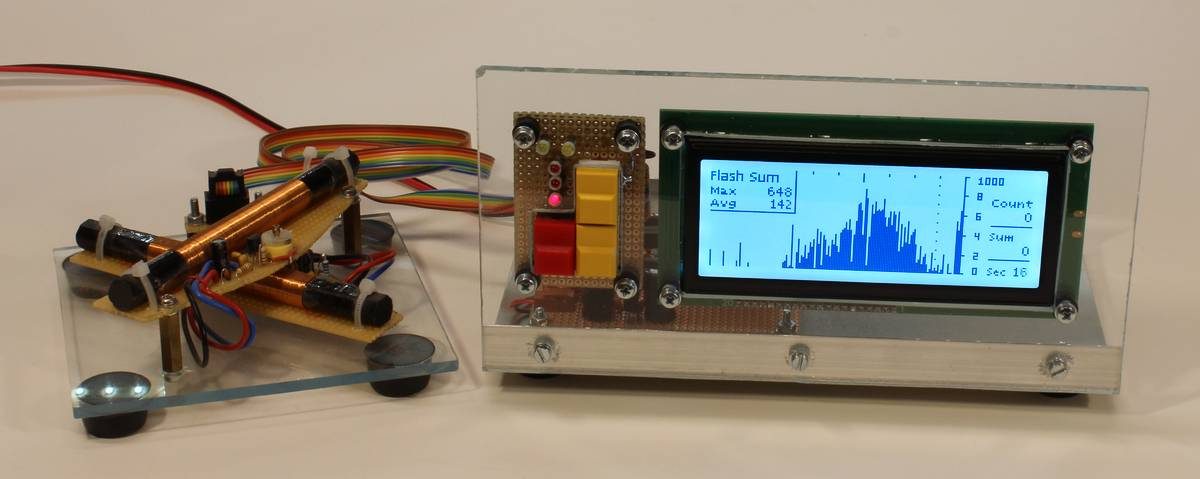
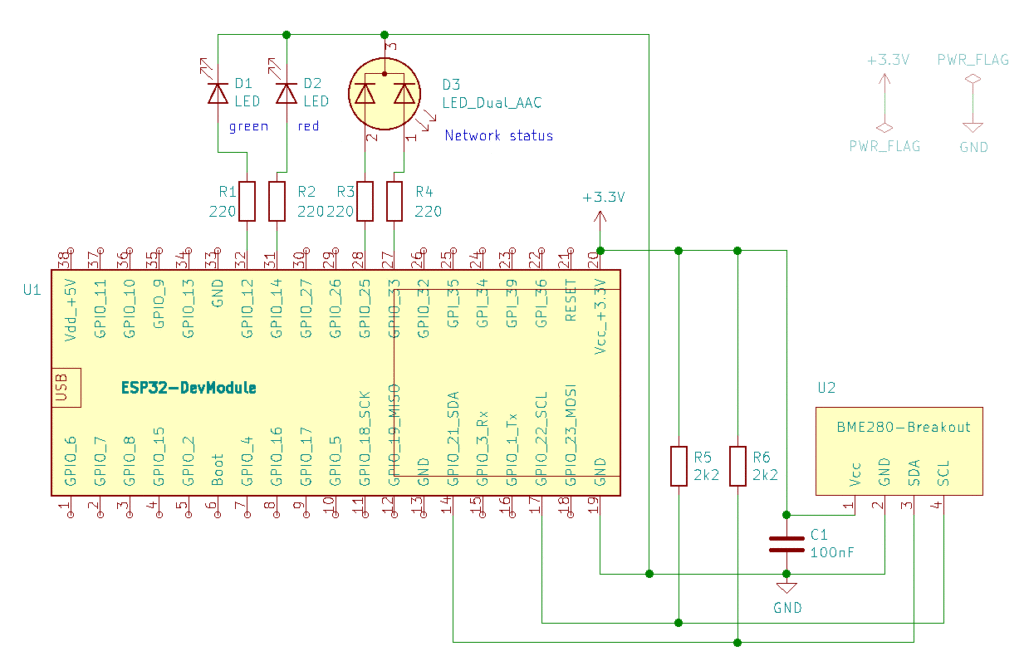
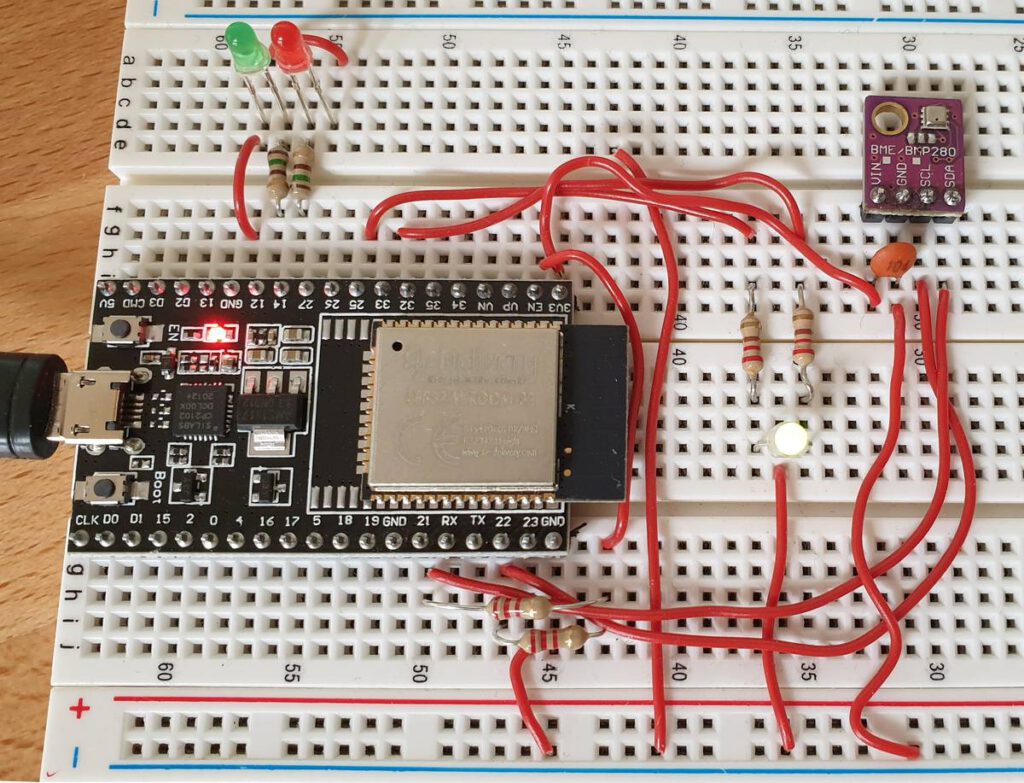
Die Schaltung ist auf einem Steckbrett schnell zusammengebaut. Für den BME280-Sensor gibt es ein praktisches Breakout-Board, das Masse, Vcc und die beiden I2C-Leitung SCL und SDA herausführt. Die I2C-Leitungen bekommen Pull Up-Widerstände, die den Ruhepegel auf Vcc ziehen. Auf dem Steckbrett befindet sich noch eine zweifarbige LED mit gemeinsamer Kathode, die den Status der Netzwerkverbindung anzeigt. Schließlich gibt es noch zwei Leuchtdioden, die an Ports des ESP32 gelegt sind.


BME280
Der Bosch-Sensor ist bereits kalibriert und stellt die Daten in digitaler Form bereit, was die Anwendung enorm vereinfacht. Ich verwende die Arduino-Bibliothek BME280 von Tyler Glenn, die schon in der Version 3.0 vorliegt. Der Sensor wird nach dem Laden der Include-Datei als globales Objekt eingerichtet. Die Funktionen zum Auslesen von Luftdruck, Temperatur und Luftfeuchtigkeit können direkt aufgerufen werden und liefern die Ergebnisse als Float-Variable.
|
1 2 3 4 5 6 7 |
#include <BME2810I2C.h> BME280I2C bme; float pres = bme.pres(); float temp = bme.temp(); float hum = bme.hum(); |
Verbindungsaufbau mit dem Modul web_socket
Bei meiner Arbeit mit dem ESP32 habe ich ein Software-Modul web_socket entwickelt, das den Verbindungsaufbau übernimmt und Funktionen zum Lesen und Schreiben der Daten zur Verfügung stellt. Es besteht aus den Dateien web_socket.cpp und web_socket.h und verwendet seinerseits die WebSockets-Bibliothek für Arduino (GitHub – Links2004/arduinoWebSockets: arduinoWebSockets), die gegebenenfalls in der Arduino-Umgebung installiert werden muss.
Eine der Aufgaben von web_socket ist der Aufbau der Verbindung zum WLAN-Router. In vielen Beispielen im Internet wird dabei der Namen des Netzwerks (SSID) und das Passwort in den Source-Code eingebettet. Das ist für Experimente praktisch, für reale Anwendungen aber nicht tragbar. Deshalb bietet das Modul web_socket die Möglichkeit, die Netzwerk-Credentials per Dialog über die serielle Schnittstelle abzufragen und im nichtflüchtigen Speicher (preferences) abzulegen. Beim nächsten Start klappt der Verbindungsaufbau dann ohne weitere Angaben. Die Schaltung muss also nur bei der ersten Inbetriebnahme an der seriellen Schnittstelle angeschlossen sein. Außerdem gibt es die Möglichkeit, eine statische IP-Adresse anzugeben, so dass der WebSocket-Server immer unter einer festen Adresse erreichbar ist.
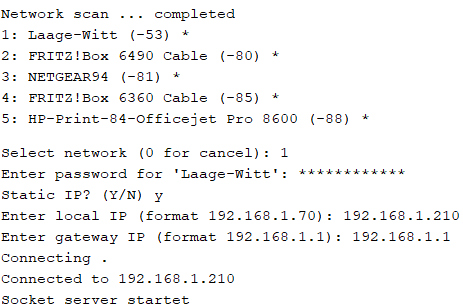
Auf dem PC kann die serielle Schnittstelle z.B. mit dem seriellen Monitor der Arduino-Umgebung oder einem der vielen Terminal-Programme bedient werden. Der Dialog zur Auswahl des Netzwerks und zur Abfrage des Passwords sieht so aus:

Hier eine kurze Beschreibung, wie das Modul web_socket in der Praxis eingesetzt wird. Es enthält die Klasse Socket. Ein Objekt dieser Klasse wird im Anwenderprogramm als globale Variable erstellt.
|
1 2 |
#include "web_socket.h" Socket ws; // web socket communication |
Das Objekt stellt alle Funktionen zum Aufbau der Verbindung und zur Kommunikation mit dem Client bereit. Zuerst wird die Methode begin() aufgerufen. Damit werden die Netzwerk-Daten aus dem nichtflüchtigen Speicher kopiert, sofern sie dort vorhanden sind. begin() meldet true zurück, wenn das der Fall ist. Für den Verbindungsaufbau zum WLAN gibt es die Methode connect(), und zwar in drei Varianten.
- connect() ohne Argumente verwendet die vorhanden Netzwerkdaten aus dem nichtflüchtigen Speicher.
- connect(ssid, password) stellt eine Verbindung für das angegebene Netzwerk her, wobei die IP-Adresse dynamisch vom Router zugewiesen wird.
- connect(ssid, password, static_ip, gateway_ip) stellt eine Verbindung mit einer statischen IP-Adresse her. Das kann natürlich nur dann funktionieren, wenn auf dem Router die statische IP-Adresse auch verfügbar ist.
Wenn eine Verbindung erfolgreich aufgebaut ist, werden die Netzwerk-Daten in den nichtflüchtigen Speicher kopiert und stehen dort für den nächsten Systemstart zur Verfügung.
Die manuelle Auswahl des Netzwerkes mit dem oben gezeigten Dialog kann mit der Methode select() ausgelöst werden. All das kann in der Arduino setup()-Funktion komfortabel erledigt werden, z.B. so:
|
1 2 3 4 5 6 7 8 |
//-------------------------------------------------------------------- void setup() { // start network connection if (ws.begin()) { // check if network credentials are on file ws.connect(); // if yes, connect to network } else { ws.select(); // if not, enter network selection dialog } |
Senden und Empfangen
Jetzt können eingehende Nachrichten mit read_chararray(char buf[], int size) gelesen oder ausgehende Nachrichten mit send(char buf[]) gesendet werden. Um die Sache einfach zu halten, beschränke ich mich auf Text-Nachrichten von maximal 256 ASCII-Zeichen. Das ist für die kleinen Datenmengen, um die es hier geht, völlig ausreichend und hat den angenehmen Nebeneffekt, dass der Programmierer bei Bedarf mitlesen kann.
Das Modul web_socket enthält einen internen Puffer (2048 Bytes), der mehrere eingehende Nachrichten aufnehmen kann. Die Methode available() gibt die aktuelle Zahl der Zeichen im Eingangspuffer aus.
Hier ist eine Übersicht der Methoden des Objekts Socket:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
public: bool begin(void); void connect(void); void connect(char ssid[], char password[]); void connect(char ssid[], char password[], char local_ip_chr[], char gateway_ip_chr[]); void disconnect(void); void select(void); // select network for connection via dialog uint16_t available(void); // returns number of chars in buffer void read_chararray(char buf[], int size); void send(char buf[]); void get_local_ip(char buf[]); // copies local IP address to buf[] uint8_t get_port(void); // returns port for websocket server bool get_net_status(void); // true if WLAN connection exists bool get_socket_status(void); // true if websocket client is connected void run_socket_loop(void); // needs to be executed frequently |
Wichtig ist, dass die Methode run_socket_loop() regelmässig aufgerufen wird. Diese Funktion bedient die webSocket.loop(), die benötigt wird, um auf Ereignisse zu reagieren. In meinen Anwendungen wird run_socket_loop() mehrmals pro Sekunde aufgerufen. So werden timeout-Fehler auf der Client-Seite vermieden.
Gesprächsbedarf: Das Protokoll
Für die Kommunikation zwischen Client und Sever verwende ich bei meinen Projekten ein einfaches Protokoll. Dabei sendet der Client eine Anfrage an den Server. Diese Anfrage beginnt immer mit einem „Command-Token“. Das ist ein ASCII-Zeichen, das die Art der Anfrage kennzeichnet. Gegebenenfalls können zusätzliche Daten folgen. Der Server antwortet dann mit den gewünschten Daten und/oder führt die jeweilige Aktion aus, z.B. An- oder Ausschalten einer LED. Ich habe mir angewöhnt, in jedem Fall eine Antwort zum Client zu senden, auch dann, wenn eigentlich kein Bedarf für eine Rückmeldung besteht. So kann der Client sicherstellen, dass er „gehört“ wurde.
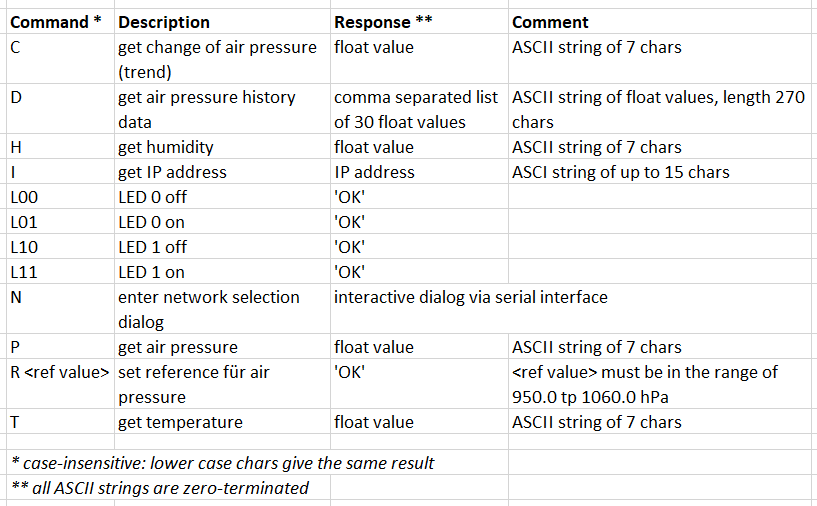
Das Protokoll für den Datenaustausch ist für das konkrete Beispiel sehr einfach. Es gibt die folgenden Command-Token:

Die Arduino loop()-Funktion des EPS32 hat die Aufgabe, das serielle Interface und den WebSocket-Server ständig abzufragen, ob eine Nachricht angekommen ist. Wenn das der Fall ist, wird die einkommende Nachricht in der Funktion process_input() bearbeitet, also z.B. der Luftdruck-Wert gelesen und oder eine der LEDs geschaltet. Die booleschen Variablen net_input und ser_input merken sich, aus welchem Kanal die Eingabe kam, und verwendet diese, um die Antwort an den richtigen Kanal zurück zu senden.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
// check for input via websocket or serial interface ws.run_socket_loop(); if (ws.available() > 0) { ws.read_chararray(input_buf, BUF_SIZE); net_input = true; } else if (Serial.available() > 0) { get_serial_input(input_buf, BUF_SIZE); ser_input = true; } // process input if (net_input || ser_input) process_input(input_buf, output_buf, ser_input); // send output back to client if (net_input) { ws.send(output_buf); net_input = false; }; if (ser_input) { Serial.println(input_buf); Serial.println(output_buf); ser_input = false; } |
Der Luftdruck bekommt eine zusätzliche Behandlung: Die eigentlich interessante Information ist die zeitliche Entwicklung. Deshalb wird alle 10 Minuten der Luftdruck gemessen und in einem Array float pres_trend[] abgelegt. Dort ist Platz für 30 Werte, also die Daten der letzten 5 Stunden. Die Daten können mit dem Command-Token „D“ abgerufen werden. Daraus produziert der Client eine kleine Grafik zum zeitlichen Verlauf.
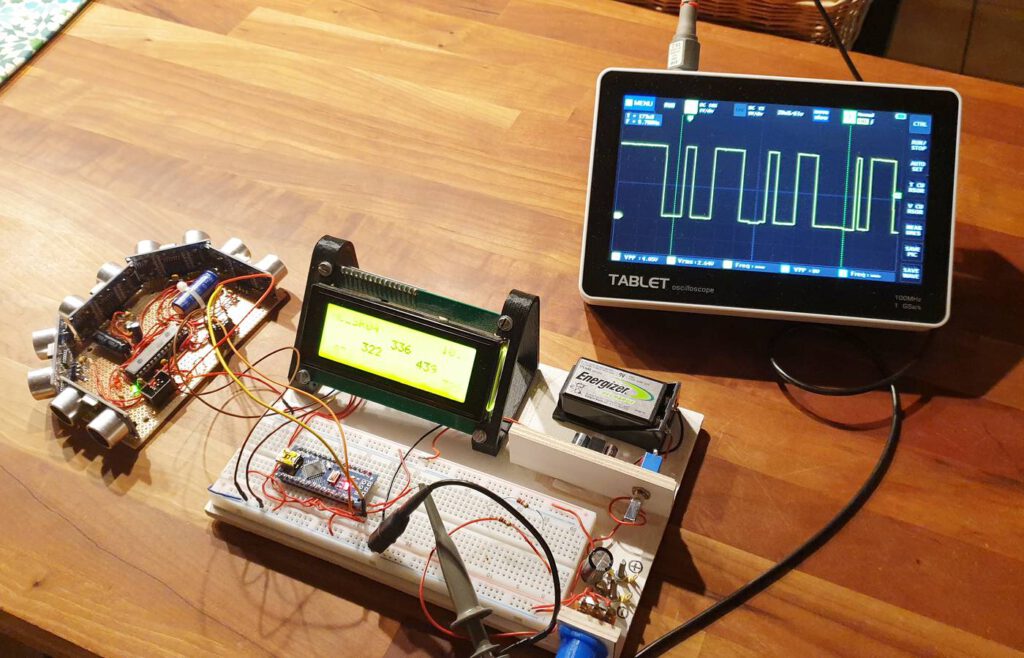
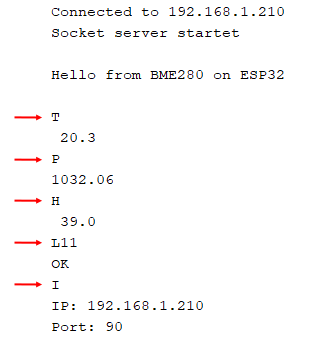
Das Protokoll kann mit dem seriellen Monitor der Arduino-IDE sehr schön ausprobiert werden. Die ASCII-String-Kommunikation macht es möglich. Hier eine Beispiel-Session mit dem seriellen Monitor der Arduino-IDE:

WebSocket Client
Für erste Tests verwende ich ein einfaches Python Skript, das auf einem PC oder Raspberry Pi läuft. Der PC und der ESP32 müssen in demselben Netzwerk angemeldet sein, so dass sie sich im Netzwerk „sehen“ können. IP-Adresse und Port-Nummer des Servers müssen natürlich bekannt sein, in meinem Fall 192.168.1.210 und Port 90.
Auf der Python-Seite verwende ich das Modul websocket, das gegebenenfalls mit pip nachinstalliert werden muss. Das Skript verbindet sich mit dem WebSocket-Server, wartet auf einer User-Eingabe, sendet diese an den Server und zeigt die Antwort. Natürlich kann es immer die Situation geben, dass der Server nicht erreichbar ist (z.B. abgeschaltet oder hat eine andere IP-Adresse). Dafür gibt es eine Fehlerbehandlung mit try … except.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import time import websocket def send_msg(msg): """ Sends a message to the websocket server. Returns the response """ try: ws.send(msg) result = ws.recv() except OSError as err: print(err) result = "" return result #------------------------------------------ ws = websocket.WebSocket() ip = "192.168.1.210:91" # ip address and port try: ws.connect("ws://" + ip, timeout=3) print("Connected to WebSocket server, IP", ip) connection = True except OSError as err: connection = False print(err) if connection: while True: instr = input("> ") if len(instr) == 0: break print(send_msg(instr)) ws.close() print("Connection closed") |
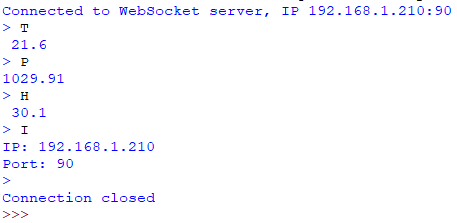
Jetzt sind die Dienstleistungen des WebSocket-Servers genau wie mit der seriellen Schnittstelle abrufbar. Hier eine Beispiel-Session mit der Python-Shell:

Zum Abschluss: Eine GUI-Applikation mit Wetter-Daten
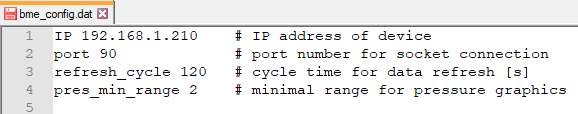
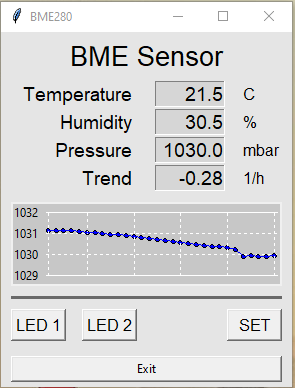
Nachdem die Verbindung zuverlässig und stabil ist, kann man mit etwas Python und TKinter eine kleine GUI-Applikation zusammensetzen. Das Skript besteht aus nur einem File „bme.py“. Es öffnet ein Fenster auf dem Desktop, platziert alle Widgets und führt ein regelmäßiges Refresh der Daten durch, so dass die Daten immer aktuell sind. Damit die Datenbeschaffung per WebSocket die Antwortzeiten des User-Interface nicht beeinträchtigt, wird sie in einen eigenen Thread ausgelagert, der im Hintergrund läuft und alle 120 Sekunden die aktuellen Werte anfordert. Außerdem gibt es noch eine Konfigurations-Datei bme_config.dat, in der die wichtigsten Parameter, besonders die IP-Adresse und die Port-Nummer bereit liegen müssen. Diese Datei wird beim Start des Python-Skripts eingelesen.

Das Ergebnis ist eine kleine „Wetter-App“, die die Daten vom BME280 auf dem Desktop sichtbar macht.

Downloads
Der Source Code für die Arduino-Anwendung und alle hier erwähnten Python-Skripts sind auf GitHub verfügbar. Dort befinden sich auch der Schaltplan und weitere Fotos.
Link: smlaage/esp32_websocket: ESP32 WebSocket Server with Python Client (github.com)