Kürzlich wurden in der Zeitschrift Elektor Mini-Oszilloskope besprochen. Es sind einfache Geräte, die im Kern einen Mikrocontroller mit schnellem Analog-Digital-Converter (ADC) aufweisen und mit einem einfach Display versehen sind. Die Ergebnisse sind durchaus beachtlich. Durch diesen Bericht animiert stellte ich mir die Frage: Kann man so etwas mit ganz einfachen Mitteln machen? Wie weit kommt man mit dem Arduino Nano, basierend auf einem ATmega32 mit 16MHz Taktfrequenz und einem I2C Graphic-LCD?
Die Frage lässt sich nur durch einen Test-Aufbau beantworten. Von Anfang an war klar, dass es kein „konkurrenzfähiges“ Produkt werden soll. Die getesteten Mini-Oszilloskope sind so günstig zu kaufen, zum Teil als Bausatz, dass es keinen Sinn macht, ein vergleichbares Gerät selbst zu entwickeln. Hier geht es also um das Prinzip. Und wie immer gibt es dabei viel zu lernen.
Vorüberlegungen
Der ATmega32 hat einen ADC auf dem Chip, der bereits mit einer sample-and-hold Schaltung ausgerüstet und somit für die Erfassung dynamischer Spannungsverläufe gut geeignet ist. Die Grundidee ist ganz einfach: Ein regelmäßiger Timer-Interrupt liest mit Hilfe des ADC den aktuellen Spannungswert am Eingang ein. Mit einer Trigger-Logik wird festgestellt, ob ein (einstellbarer) Schwellwert (trigger threshold) überschritten wurde. Wenn das der Fall ist, erfolgt die Datensammlung in ein Array. Sobald das Array gefüllt ist, wird es als Kurve auf dem Display ausgegeben.
Die Auflösung des ADC beträgt 10 Bit, also Werte von 0 bis 1023, was mehr als genug ist für diese Anwendung. Tatsächlich ist das Display mit seinen vertikalen 64 Pixeln, also 6 Bit, der beschränkende Faktor. Im Programm wird die Auflösung in zwei Stufen reduziert. Zuerst einmal wird nur das höherwertige Byte des ADC ausgelesen. Das lässt sich einfach machen, indem das Flag for left adjusted result (ADLAR) gesetzt wird. Es bleiben also 8 Bit. Diese Auflösung wird für die Trigger-Logik verwendet. Für die Anzeige der Kurve auf dem Display wird der Wert dann noch einmal um 2 Bit nach rechts verschoben, wodurch der verbleibende Wertebereich 0 bis 63 beträgt und somit gut auf das Display passt.
Der ADC arbeitet hier mit der internen Spannungsreferenz des ATmega von knapp 1.1V, wodurch der Messbereich festgelegt ist. Für diese einfache Anwendung habe ich auf eine analoge Verstärkung oder Aufbereitung des Signals, wie es für ein praktisch einsetzbares Oszilloskop unabdingbar wäre, verzichtet.
Eine kritische Frage ist die errechbare Geschwindigkeit des Daten-Samplings, ein wichtiges Qualitätsmerkmal jedes digitalen Oszilloskops. Der ADC des ATmega ist von einfacher Bauweise. Deshalb sollte man keine zu großen Ansprüche stellen. Der ADC wird mit einem internen Takt versorgt, der mit einem Vorteiler aus dem Systemtakt generiert wird. Das ATMEL Datenblatt empfiehlt Taktraten zwischen 50 und 200 kHz. Außerdem kann man dort erfahren, dass eine Umwandlung 13 Taktzyklen benötigt. Bei 200 kHz würde eine Umwandlung also 65µsec benötigen, was einer Sampling-Frequenz von 15 kHz entspricht. Geht es schneller? Das Datenblatt erwähnt, dass höhere Taktraten möglich sind, wenn man nicht die volle Auflösung von 10 Bit benötigt. Da in dieser Anwendung nur die höheren 8 Bit verwendet werden, habe ich mich für eine Taktrate von 500 kHz entschieden. Dadurch sinkt die Umwandlungszeit auf 26µsec, entsprechend 38kHz. Tatsächlich läuft die Abfrage des ADC mit einem Interrupt von 20kHz, was sich in den Experimenten als eine stabile Frequenz erwiesen hat. Man sollte aber nicht unterschätzen, dass der Prozessor damit unter signifikanter Systemlast steht.
Hardware
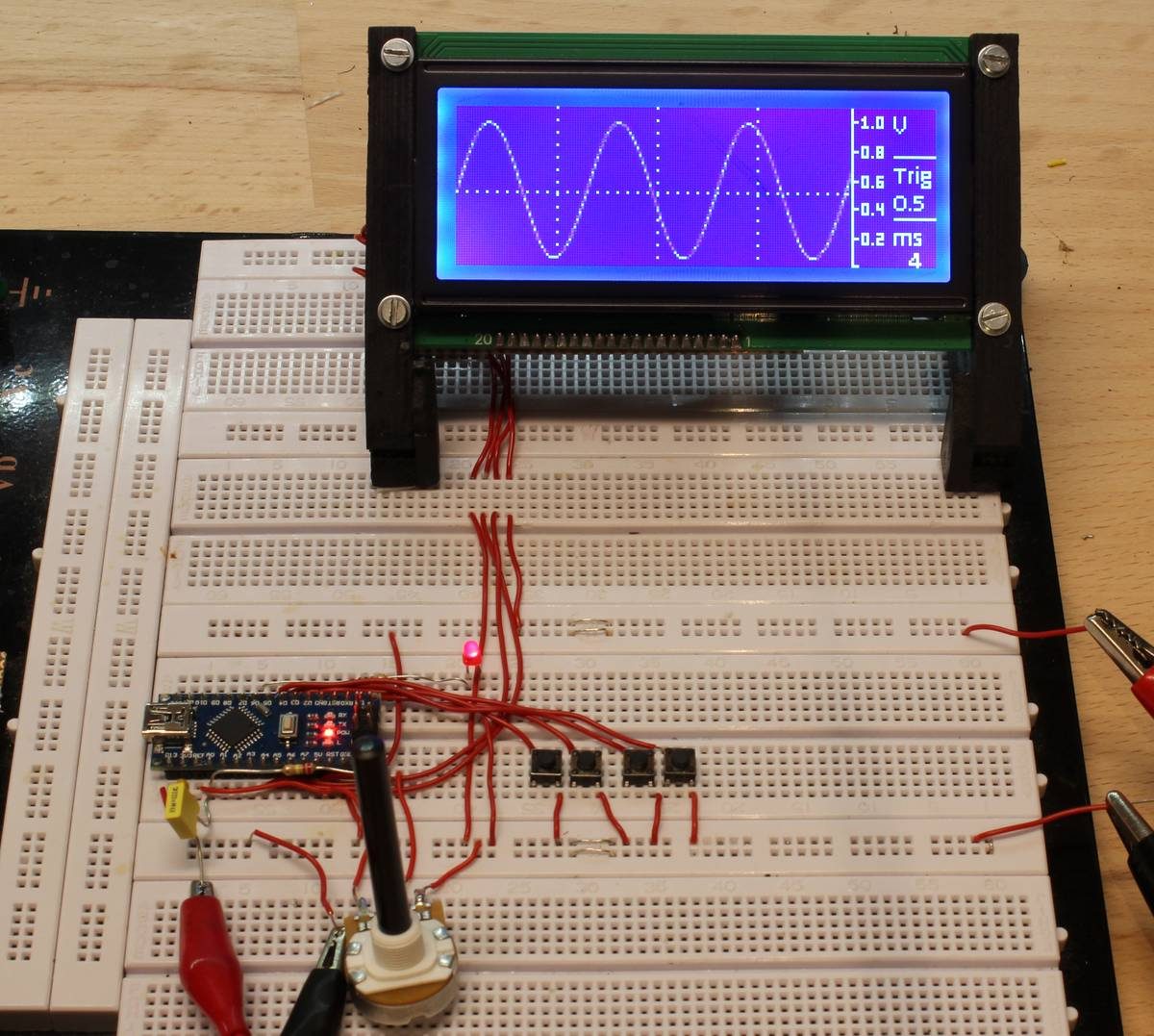
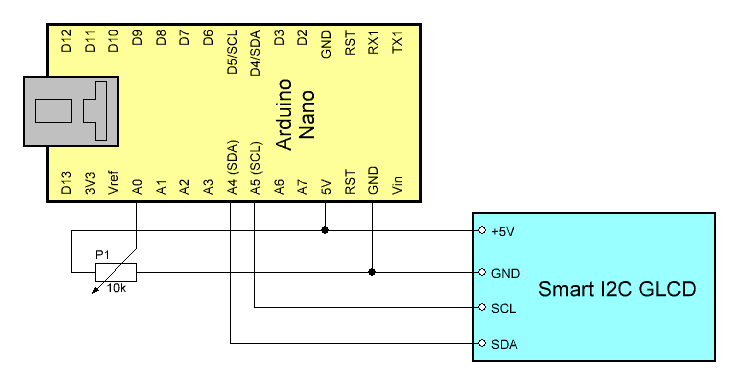
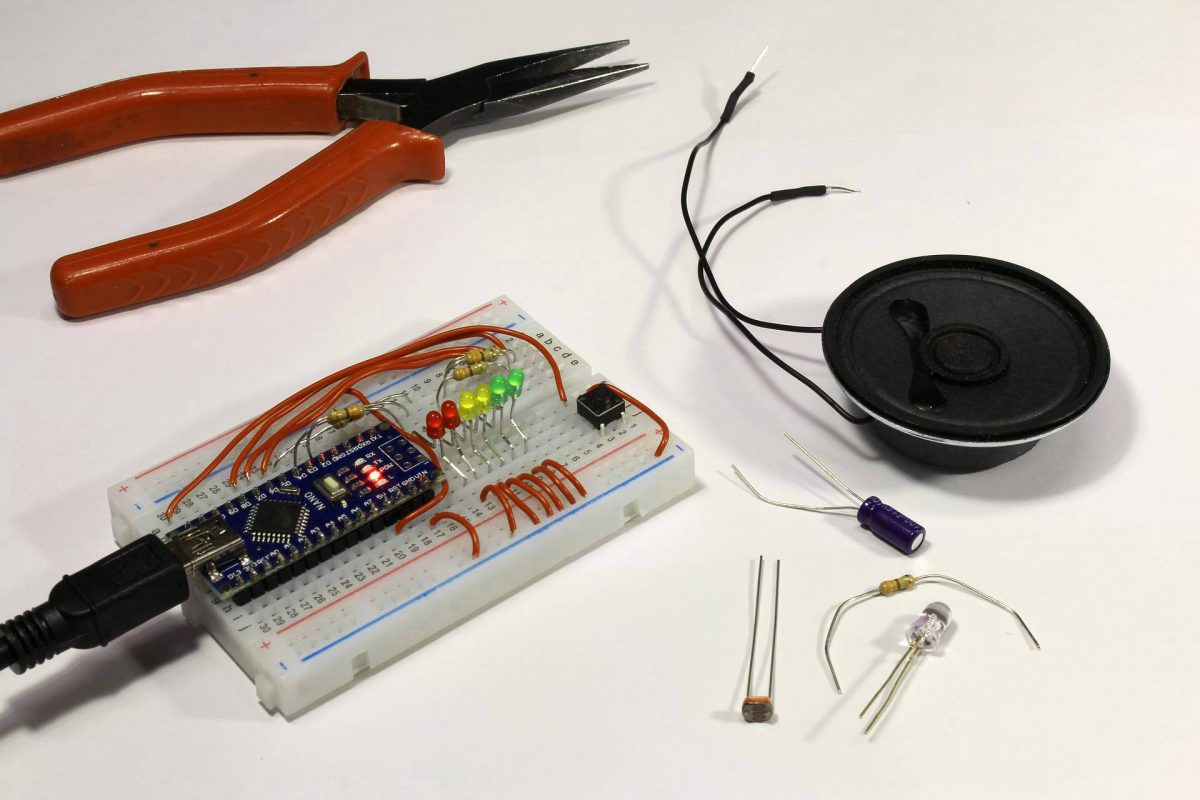
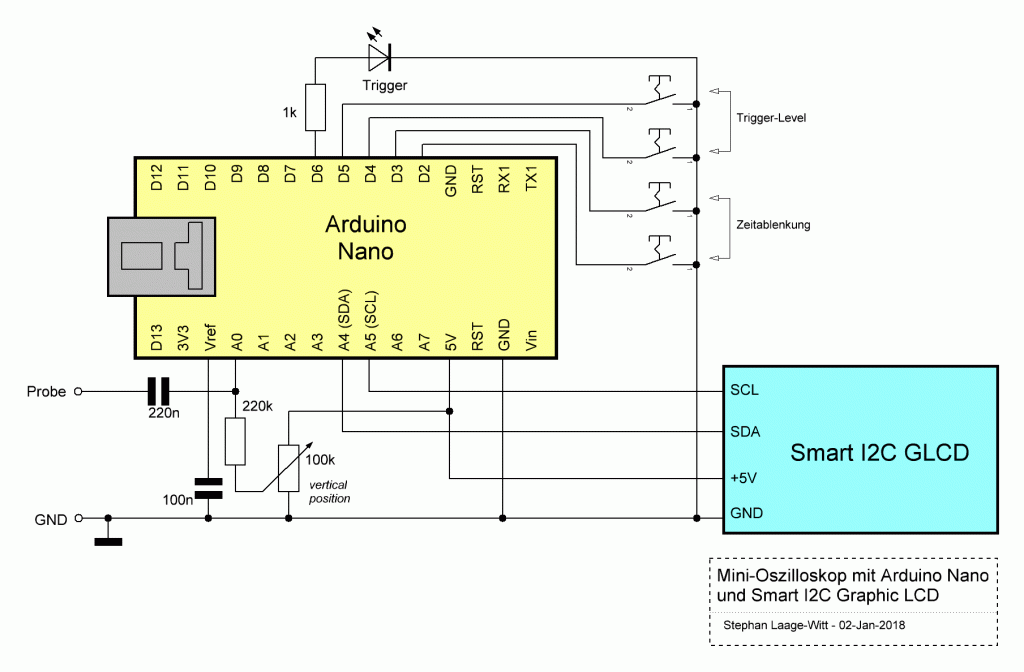
Der Aufbau ist minimalistisch und lässt sich schnell auf eine Steckbrett zusammen setzen. Im Zentrum stehen der Arduino Nano und das Graphik-Display, die über den I2C-Bus miteinander verbunden werden. Alle Details zum Graphik-Display sind an anderer Stelle beschrieben (Universelles I2C Interface für Graphik LC-Displays) Die Stromversorgung kommt über den USB-Port des Arduino. Das zu messende Eingangssignal gelangt über einen Kondensator an den Analog-Port A0 des Arduino. Ein lineares 100kOhm-Poti fügt eine feste Gleichspannung hinzu, womit die vertikale Position eingestellt werden kann. Für die interne ADC Spannungsreferenz wird noch ein 100nF-Kondensator gegen Masse am Referenz-Pin benötigt.
Eine LED am digitalen Port D6 dient als Anzeige des Trigger-Modus. Schließlich gibt es noch vier Tasten an den digitalen Ports D2 bis D5, über die die horizontale Zeitachse und der Trigger-Level eingestellt werden können. Damit ist der Aufbau auch schon beschrieben.

Software
Der Arduino-Sketch sieht komplizierter aus als er ist. Allerdings habe ich für die Steuerung von Interrupt und ADC nicht die Arduino-Funktionen gewählt, sonder die ATmega-Register direkt angesprochen. So war es möglich, das enge Timing besser unter Kontrolle zu halten. Zum Glück ist all das innerhalb der Arduino-IDE ohne Probleme möglich.
Eine zentrale Funktion ist die Interrupt-Service-Routine (ISR), die mit 20kHz aufgerufen wird. In dieser Routine wir der ADC ausgelesen und gleich wieder gestartet für den nächsten Durchlauf. Darauf folgt die Trigger-Logik und bei gesetztem Trigger das Abspeichern der Daten im Array für die Anzeige. Im zweiten Teil der ISR werden die vier Tasten (im Programm-Code etwas hochtrabend als keyboard bezeichnet) abgefragt und entprellt. Es gibt sogar eine einfache Tasten-Repeat-Funktion.
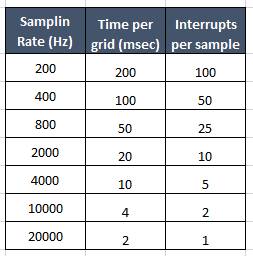
Die Sampling-Frequenz lässt sich über die Tastatur herunter regeln, was einer langsameren Zeitachse entspricht. Die Tabelle sar_table enthält die möglichen Einstellungen. Die derzeitige Software erlaubt 7 verschiedene Werte. Die ISR läuft in jedem Fall mit 20kHz. Für langsamere Einstellungen werden mehrere ADC-Werte gemittelt wie in der Tabelle angegeben (interrupts per sample).

Die setup()-Funktion erledigt alle Systemeinstellung und zeichnet die statischen Elemente auf den Bildschirm. Die loop()-Funktion schließlich wartet auf das Signal von der Interrupt-Routine, dass Daten zur Anzeige bereitstehen, und erledigt dieses mit der glcd-Funktion draw_function(). Die Software ergänzt den Kurven-Verlauf mit einem Raster aus gepunkteten Linien. Außerdem werden im Hauptprogramm mögliche Aktivitäten des Keyboards ausgewertet.
Für die Datenanzeige gibt es noch eine erwähnenswerte Besonderheit. Bevor ein neuer Kurvenzug gezeichnet werden kann, muss vorher der bestehende, „alte“ Kurvenzug gelöscht werden. In einer ersten Version des Programmes hatte ich dazu den Bildschirm vollständig gelöscht, was allerdings ein deutlich sichtbares Flackern zur Folge hatte. Eleganter geht das mit zwei Datenarrays. Eines enthält die vorherigen, „alten“ Daten und wird zum Löschen benutzt, während das zweite die aktuellen, „neuen“ Daten hat. Mit jedem Durchlauf wird zwischen den beiden Datenarrays hin- und hergeschaltet. Mit dieser Logik ist die Anzeige weitgehend frei von Flackern.
Anwendung
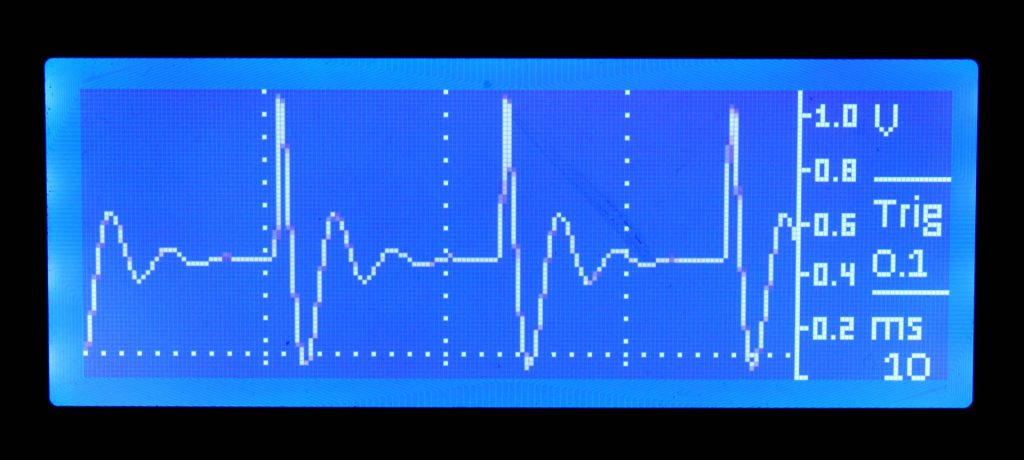
Die Anzeige ist einfach zu lesen. Die vertikalen, gepunkteten Linien sind das Raster für die Zeitachse. Die horizontale, gepunktete Linie zeigt den aktuelle Trigger-Wert. Am rechten Rand des Bildschirms befinden sich die eingestellten Parameter: der Trigger-Wert und die Zeitachse. Der Wert für die Zeitachse ist die Dauer eines Raster-Feldes in msec.
Zu beachten ist, dass das Gerät nur dann aktiv wird, wenn der Trigger eine ansteigende Flanke erkannt hat. Es gibt also keinen Auto-Modus wie bei anderen Geräten, in dem auch ohne Trigger der Signalverlauf angezeigt wird. Die LED, die bei jedem Trigger kurz aufleuchtet, erweist sich als ein gutes Hilfsmittel.

Fazit
Das kleine Oszilloskop macht sich in der Praxis erstaunlich gut, sofern die vergleichsweise niedrige Abtastrate kein Problem ist. Frequenzen von einigen 100Hz lassen sich sehr gut darstellen. Auch bei 2000Hz (entspricht 10 Datenpunkte pro Schwingung) bekommt man noch einen brauchbaren Eindruck der Signalform. Darüber ist aber kein sinnvolles Arbeiten mehr möglich. Ein schnellerer ADC wäre wünschenswert. Auch die vertikale Auflösung des Displays setzt klare Grenzen. Trotzdem ist es beeindruckend, was mit diesem geringen Materialaufwand und der einfachen Software machbar ist.
Download
Sketch des Arduino Nano Scope: Arduino_Nano_Scope (03-Jan-2018)